1. Introducción y objetivos
1.1. Resumen de requisitos
1.2. Objetivos de calidad
1.3. Stakeholders
2. Restricciones de la Arquitectura
3. Alcance y contexto del sistema
3.1. Contexto empresarial
3.2. Contexto técnico
4. Estrategia de solución
A continuación, se muestra una tabla en la que se describen las diferentes tecnologías que se han ido utilizando a lo largo del desarrollo de la aplicación. Se recogen aquellas tecnologías y herramientas realmente importantes y que tienen cierto peso en el desarrollo del proyecto.
| Tecnología | Propósito |
|---|---|
Solid |
Separación entre la aplicación y los datos de los usuarios. |
React |
Framework para la creación de la interfaz de usuario. |
GitHub |
Control de versiones. |
Javascript |
Lenguaje de programación objeto/funcional basado en eventos ideal para implementar la lógica de negocio del lado del cliente/navegador. |
Visual Studio Code |
IDE para la codificación de la solución y de la documentación. |
React Bootstrap |
Framework de estilos que proporciona componentes React ya implementados para modelar la interfaz de usuario de manera rápida y elegante. |
React Leaflet Map |
Componente de React que nos permite visualizar un mapa con coordenadas, polilíneas, figuras, layers… Hace uso de la API de Leaflet Map. |
React Testing Library + Jest |
Librerías que proporcionan herramientas para llevar a cabo el desarrollo de las pruebas unitarias TDD del proyecto. |
Jest Cucumber |
Herramienta que proporciona todo lo necesario para la especificación y definición de las pruebas de aceptación o BDD, mediante las plantillas para definir las historias de usuario. |
Jest Puppeteer |
Librería para llevar a cabo la implementación de las pruebas de aceptación definidas en las historias de usuario y poder ejecutarlas en un entorno controlado mediante Chromium. |
Docker Desktop + Docker Compose |
Herramienta utilizada para desplegar la aplicación web en un contenedor local, junto con un servidor de POD’s con la ayuda de Docker Compose. De esta forma se pueden realizar los test de carga en un entorno controlado. |
Gatling Load Testing |
Herramienta de testing que permite realizar tests de carga para generar unos reportes finales que puedan reflejar el rendimiento de las operaciones de la aplicación, y así detectar aquellas zonas en las que el rendimiento sea inferior. |
Asciidoctor |
Herramienta para agilizar el proceso de creación de la documentación del proyecto, junto con la extensión AsciiDoc de Visual Studio Code. |
En esta sección, se proporciona una lista de los enfoques que se han llevado a cabo para alcanzar diversos objetivos de calidad.
-
Uso de Bootstrap y React framework para el diseño de la interfaz de nuestra aplicación web, mejorando así la usabilidad y accesibilidad.
-
Uso de Solid nos permite crear una aplicación descentralizada y en la que cada usuario es responsable de sus datos, y de con quién desea compartirlos mejorando así la seguridad y disponibilidad de los datos.
-
Uso de PODs de Solid proporciona seguridad a los usuarios a la hora de evitar el acceso a sus rutas a usuarios no autorizados.
-
Separación del equipo de desarrollo en frontend y backend para agilizar el proceso de investigación sobre las tecnologías utilizadas y así obtener funcionalidad relativamente rápido.
-
Uso de la API de Leaflet para representar las rutas del usuario en un mapa y así mejorar la usabilidad, al ser más intuitivo visualizar la ruta dibujada en un mapa. También mejora la usabilidad considerablemente a la hora de permitir la creación de una ruta seleccionando los puntos en un mapa.
-
Uso de spinners y overlays, es decir, iconos y pantallas de carga para mejorar la experiencia del usuario en aquellas operaciones que impliquen una mayor tiempo de respuesta.
-
Separación del código en varios módulos o capas, una dedicada a la renderización de los componentes de la interfaz de usuario y otra encargada de procesar los datos y de su persistencia. De este modo se aumenta la mantenibilidad del código y su modularidad, lo cual hace que sea más sencillo realizar cambios en un futuro.
-
Implementar componentes de React desacoplados de la lógica, es decir, pasando referencias a las funciones que utilizan a través de sus Props. De este modo, se mejora la adaptabilidad de estos componentes y su reutilización, además de que se hace más fácil testearlos mediante pruebas unitarias.
-
Uso de funciones Async/await para escribir código completamente asíncrono mientras realizamos tareas asíncronas en segundo plano, mejorando así la eficiencia y la disponibilidad de los datos en la interfaz de usuario.
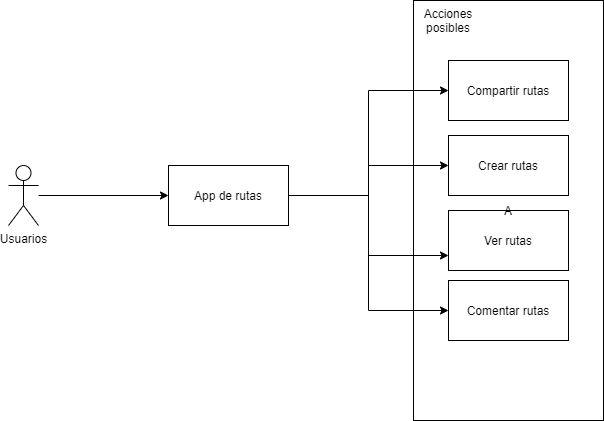
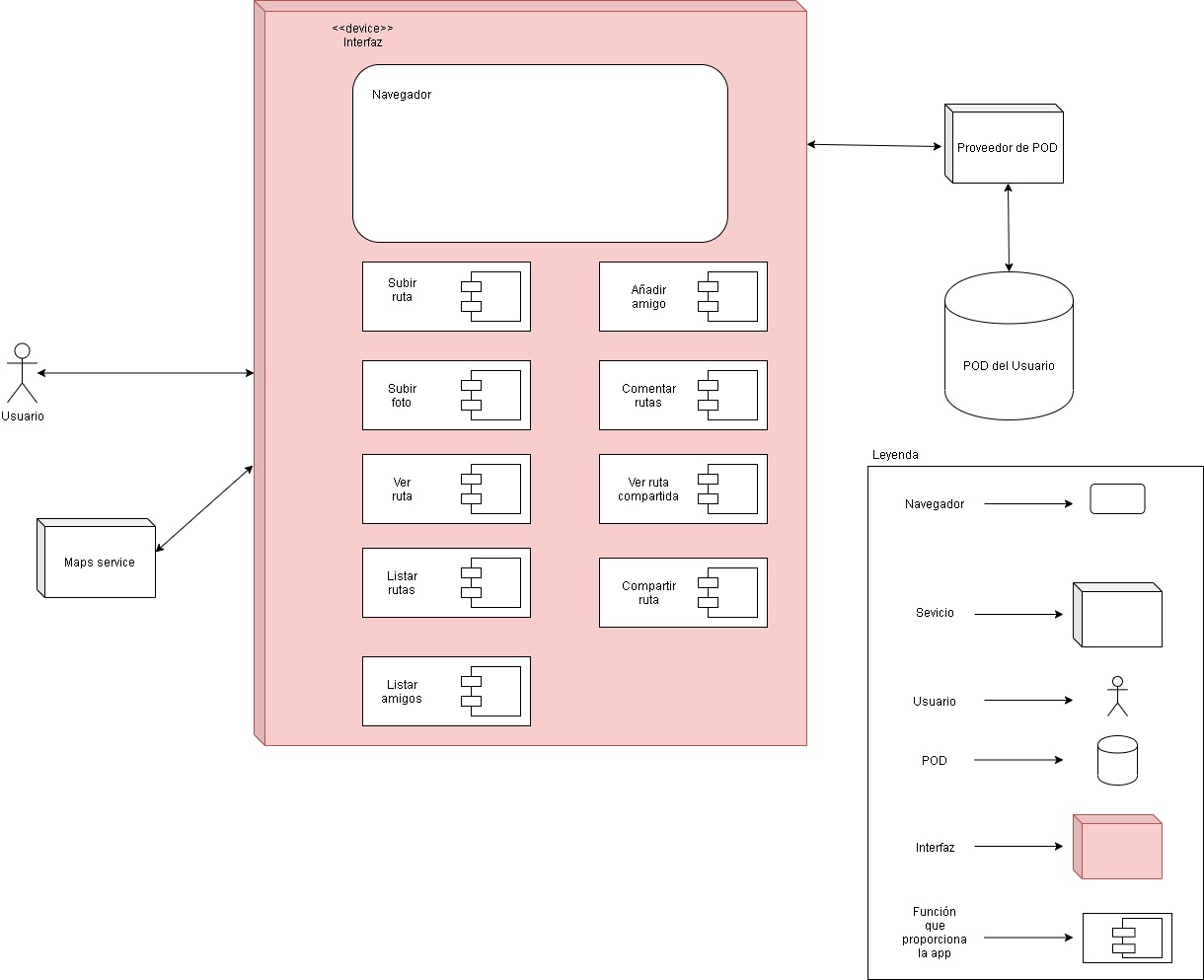
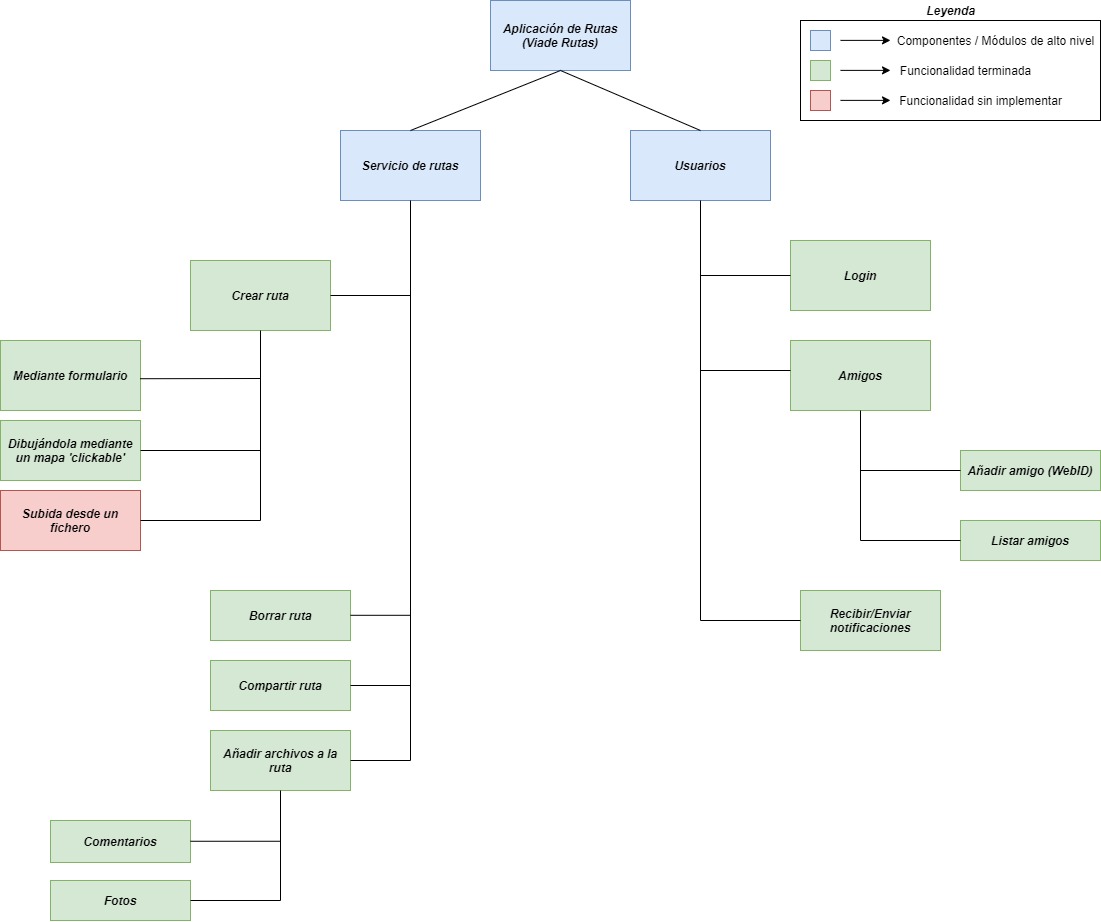
A continuación, se muestra el diagrama de la descomposición de alto nivel de nuestra aplicación web. En el cual podemos observar que se divide en dos funcionalidades principales: usuarios y servicio de rutas.

En este diagrama, se muestran de color azul claro, aquellos módulos o componentes de alto nivel en los que se divide la aplicación. Por otro lado, aquellos componentes o funcionalidades concretas que no ha sido posible finalizar se muestran en rojo. En cuanto a los módulos de color verde, estos representan aquellas funcionalidades que han sido terminadas y probadas con éxito, y que están disponibles en la versión actual de la aplicación.
Puede verse que casi el 100 % de la funcionalidad ha sido implementada, exceptuando el caso concreto de crear una nueva ruta mediante un fichero, el cual contenga toda la información de la ruta. En un futuro se propone implementar esta funcionalidad permitiendo a la aplicación generar rutas a partir de ficheros subidos por los usuarios, pudiendo incluso la subida simultánea de múltiples ficheros.
Los usuarios serán capaces de crear sus propias rutas, para luego visualizarlas en un mapa. Además también tendrán la posibilidad de añadir comentarios y fotos a sus rutas. Otra funcionalidad destacable, es la posibilidad de agregar amigos introduciendo su webID. No existen las peticiones de amistad, así que una vez agregado el usuario, este ya entablará una relación de amistad con nosotros.
El usuario loggeado tendrá la posibilidad de compartir sus rutas con otros usuarios, que deben formar parte de su lista de amigos. Se puede compartir una ruta con varios amigos, de tal forma que estos podrán ver la información básica de la ruta, visualizarla en el mapa, y ver los comentarios y fotos publicadas por el autor de la ruta.
Como ya se mencionó antes, se ha llevado a cabo una separación en capas o módulos bien definidos, de forma que se mejore así la mantenibilidad del código, además de facilitar el reparto de tareas entre los miembros del equipo.
También se ha optado por comenzar el desarrollo de aquellas funcionalidades o tareas de mayor prioridad como añadir y visualizar rutas, de forma que así se obtiene algo funcional que pueda ser enseñado al cliente (en este caso al profesor de prácticas) en periodos tiempos relativamente cortos.
Por otro lado, se ha llevado a cabo la division del trabajo en dos equipos (backend y frontend), cuyo reparto entre los miembros del grupo se muestra a continuación.
| BackEnd | FrontEnd |
|---|---|
Alejandro Iglesias |
Diego Marcos |
Francisco Barriocanal |
Adnane Moulud |
Pedro José Fernández |
Lucía Prado |
Alejandro Flórez |
El código debe separarse en capas/módulos cohesivos y con una interfaz bien definida aumentando así la mantenibilidad del código. El front-end y el back-end deben estar bien delimitados para hacer que la comunicación sea lo mas sencilla posible.
Relacionado con lo anterior, es útil agrupar componentes y clases relacionadas en paquetes o módulos aumentando la cohesión.
De este modo, obtenemos una arquitectura en dos capas, que se conecta mediante una interfaz definida por los servicios, que contienen la lógica de negocio y son quienes se comunican con los servicios de persistencia.
5. Vista del bloque de contrucción
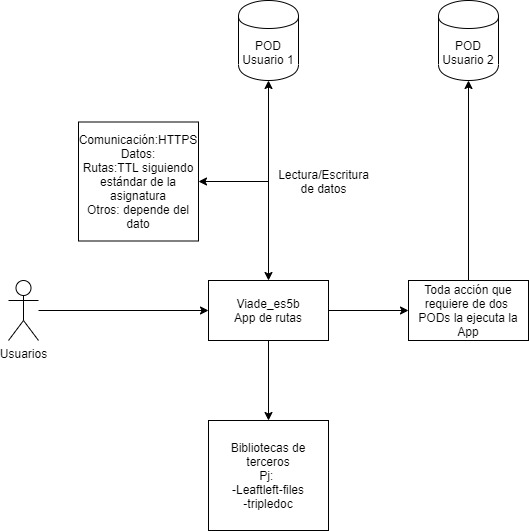
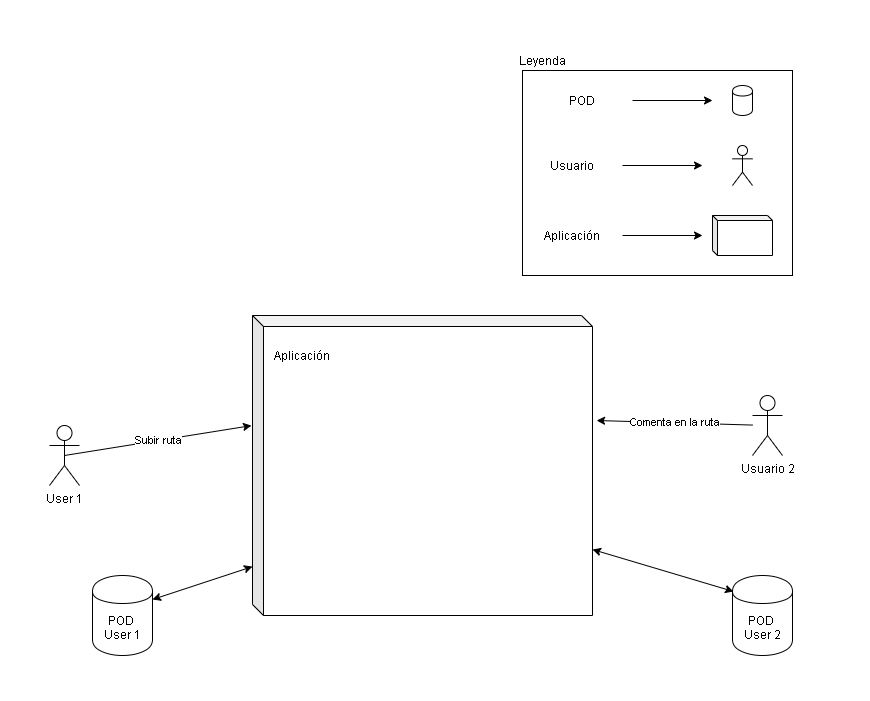
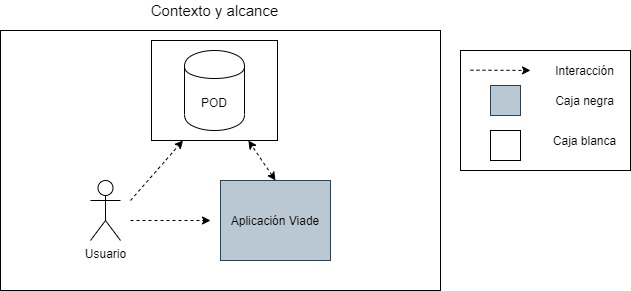
5.1. Sistema general de caja blanca

El objetivo de la caja blanca que se muestra en la imagen superior, es reflejar una visión global del sistema. El usuario interactúa con su propio POD, sobre el cual tiene control total, y también interacciona con la aplicación Viade, que es la caja negra que se describirá a continuación.
5.1.1. Aplicación Viade
El bloque Aplicación Viade, se intercomunica con el bloque de caja blanca que representa al POD del usuario, con el cual intercambia datos. También interactúa con el usuario, pues representa la aplicación en su totalidad. Su responsabilidad es la de procesar las peticiones que realiza el usuario desde su navegador para comunicarse con su POD y devolverle unas respuestas en base a esta información. El tiempo de respuesta de la aplicación debe ser lo suficientemente corto como para satisfacer las peticiones del usuario en un tiempo razonable. Además, este bloque no debería acceder a los datos del POD del usuario, a menos que este de su consentimiento.
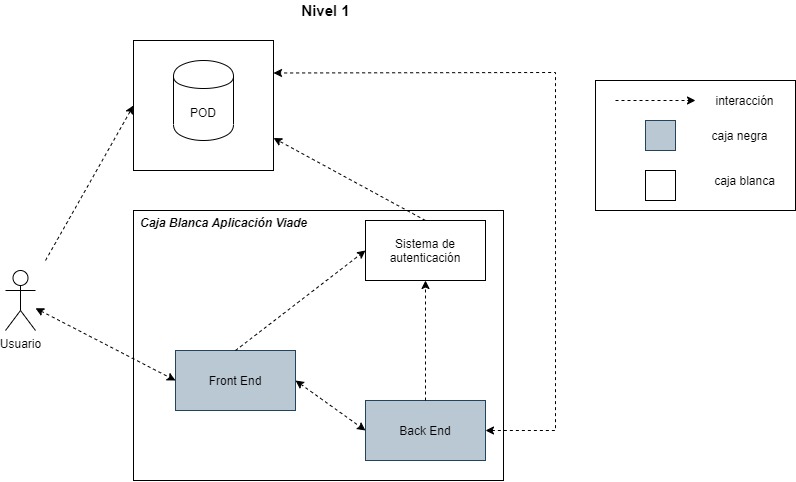
5.2. Nivel 1

En este primer nivel, se detallan los bloques de construcción contenidos en la caja negra descrita en la sección anterior, Aplicación Viade. Esta caja es de vital importancia ya que representa a la aplicación en su totalidad, y es la que lleva a cabo toda la lógica de negocio de la aplicación, que está desacoplada de los datos de los usuarios, que residen en los PODs.
La responsabilidad de esta caja es llevar a cabo el procesamiento de los datos de acuerdo a la lógica de negocio de la aplicación, comunicándose mediante la interfaz SOLID con los usuarios y sus PODs, así como con otras dependencias como React Leaflet o la API File. Podemos distinguir entre Front End y Back End. El primero se encarga principalmente de la lógica de negocio que trata con los objetos del dominio y con los componentes de la interfaz de usuario modelados mediante Componentes JSX de React.js. Este módulo utilizará los servicios de la capa de Back-End para obtener datos y escribirlos en los PODs de los usuarios, recibiendo como respuestas entidades del dominio de alto nivel. Por otro lado, en el Back End se utilizan librerías como tripledoc para trabajar con los documentos del POD.
Antes de describir las cajas negras, vamos a explicar la nueva caja blanca de nombre Sistema de autenticación, la cual se encuentra dentro de la aplicación de Viade, y actúa como un sistema vecino de ambas cajas negras. Este sistema de autenticación interactúa con el Front End, ya que existen componentes de la interfaz de usuario que modelan el formulario de Log In, los cuales permiten escoger el modo para iniciar sesión, es decir, introduciendo directamente el WebID del usuario, o a través de un provedor de PODs, incluyendo nuestro propio servidor de PODs. De este modo, se redirige al usuario al formulario de Log In para recoger la información de sus credenciales y enviarlas al sistema de autenticación de SOLID.
El Back End también se relaciona con el sistema de autenticación, pues en muchos casos necesita acceder a los datos del usuario en sesión para realizar las consultas sobre los datos de su POD, teniendo en cuenta los permisos proporcionados por su dueño.
5.2.1. Descripción de las cajas negras de el nivel 1.
A continuación, se muestra en formato de tabla, las dos cajas negras que residen en este primer nivel, junto con una breve descripción de sus responsabilidades.
| Nombre | Responsabilidad |
|---|---|
Front End |
Interactuar con el usuario final, recogiendo los datos de entrada proporcionados por el mismo en las distintas operaciones disponibles a través de la interfaz. Se comunica con el backend para enviarle los datos y también para recibir los resultados de las operaciones y mostrarselas al usuario. |
BackEnd |
Recibe los datos del FrontEnd y los procesa de distinta forma para obtener resultados que mostrar al usuario. Tiene la responsabilidad de acceder al POD del usuario para consultar sus datos, escribirlos o compartir información entre diversos PODs que no tienen porqué ser del usuario que está en sesión. |
5.2.2. Interfaces importantes
En este primer nivel, podemos distinguir dos interfaces importantes. La primera es la interfaz entre FrontEnd y BackEnd, la cual está definida por una capa de servicios que actúa de fachada entre ambas capas. De este modo, el front end solo conoce los servicios que necesita y se despreocupa de cómo se lleven a cabo esos servicios en el back end.
Por otro lado, se encuentra una segunda interfaz entre el back end y el Solid POD, es decir, el backend no trabaja directamente sobre el POD, si no que se usan interfaces y librerías como tripledoc para manejar los documentos y los denominados triples despreocupándonos de lidiar con el lenguaje RDF, y así poder llevar a cabo la consulta de datos y su modificación de manera flexible.
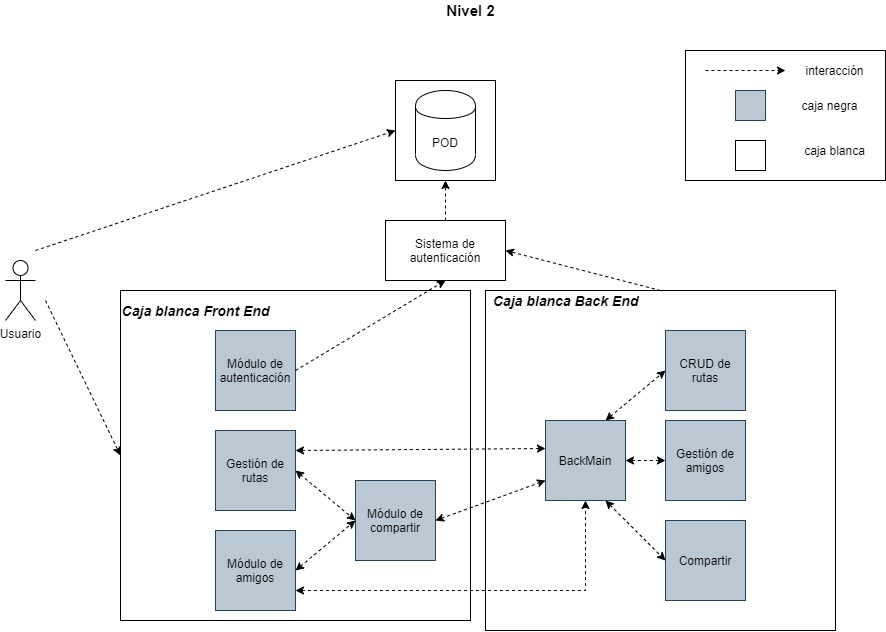
5.3. Nivel 2

En este segundo nivel se descompone el sistema en dos cajas blancas, el front end y el back end.
5.3.1. Caja blanca del Front End
En cuanto al Front End, su responsabilidad ya ha sido mencionada anteriormente. Simplemente interacciona con el usuario para obtener datos de entrada y enviárselos al back end, del cual recibe los resultados a mostrar.
Descripción de las cajas negras del Front End
En este apartado se muestra en una tabla las cajas negras del Front End junto con su responsabilidad.
| Nombre | Responsabilidad |
|---|---|
Módulo de autenticación |
Interactúa con el usuario para determinar el modo de autenticación, y así comunicarse con el sistema de autenticación de SOLID. Contiene los componentes de la interfaz y la lógica necesaria para modelar la autenticación dentro de la aplicación. |
Gestión de rutas |
Es un módulo que se encarga de modelar operaciones básicas sobre las rutas, es decir, añadir rutas, listarlas, o eliminarlas del POD del usuario. Componentes e infraestructura necesaria para renderizar la interfaz de usuario para el CRUD de las rutas. Se comunica con la caja negra BackMain para consumir sus servicios. |
Módulo de amigos |
Contiene los componenes, infraestructura y lógica necesaria para modelar los elementos de la interfaz de usuario relacionados con añadir amigos y visualizar su lista de amigos. También se comunica con la fachada del BackEnd para utlizar sus servicios. |
Módulo de compartir |
Engloba toda la infraestructura para compartir rutas con los amigos del usuario, incluyendo comentarios y fotos, así como proporcionar un listado de las rutas que me han compartido mis amigos. Este módulo interacciona con el CRUD de rutas para seleccionar qué ruta compartir y también con el Módulo de amigos para escoger al grupo de amigos con quien compartir la ruta. |
5.3.2. Caja blanca del Back End
Por otro lado, disponemos de la caja blanca del BackEnd, que como ya vimos se encarga de manejar los documentos del POD, consultar sus datos y modificarlos, para luego comunicar los resultados al Front End.
Descripción de las cajas negras del Back End
Se describen en formato de tabla las diferentes cajas negras que conforman el Back End, junto con la responsabilidad de cada una de ellas.
| Nombre | Responsabilidad |
|---|---|
BackMain |
Se trata de la fachada que representa las operaciones que proporciona todo el subsistema del Back End, y que servirá a la capa de servicios que utiliza el Front End. Se comunica con los diversos módulos del FrontEnd y también con una serie de módulos que residen en el back end, que constituyen cajas negras que trabajan sobre el POD del usuario. |
CRUD de rutas |
Se trata del módulo complementario a la gestión de Rutas del Front End. Proporciona una serie de servicios relacionados con la inserción, eliminación y listado de las rutas del POD, siguiendo diversos criterios, como buscar por ID, WebID…etc |
Gestión de amigos |
Modela las operaciones que se pueden realizar en cuanto a los amigos de un usuario, listarlos, añadirlos… manejando estos datos dentro del POD del usuario en sesión. |
Compartir |
Lleva a cabo las operaciones relacionadas con la lógica para compartir rutas, comentar en mis rutas o en las de mis amigos, subirles fotos, además de gestionar el envío y recibo de notificaciones en la bandeja de entrada o inbox del POD de los usuarios. |
5.3.3. Interfaces importantes
Interfaz para las notificaciones
El módulo de las notificaciones se encuentra integrado tanto en el módulo de compartir del front end como del back end. Su responsabilidad es la gestión de las notificaciones que reciben los usuarios cuando se les comparte una ruta, o alguien comenta en ella o sube alguna foto, así como cuando el autor de la ruta decide eliminarla de su POD.
En el lado del front end, existe un servicio ejecutándose en segundo plano que monitoriza cada cierto tiempo el inbox del POD del usuario en sesión para comprobar si hay alguna notificación. Esto mejora la experiencia del usuario, ya que se le notifica sobre cualquier actividad relacionada con las rutas que ha compartido o que le han compartido, además de que no afecta a otros módulos de la aplicación al tratarse de un proceso en segundo plano modelado mediante la función setInterval del estándar de JavaScript.
6. Vista de tiempo de ejecución
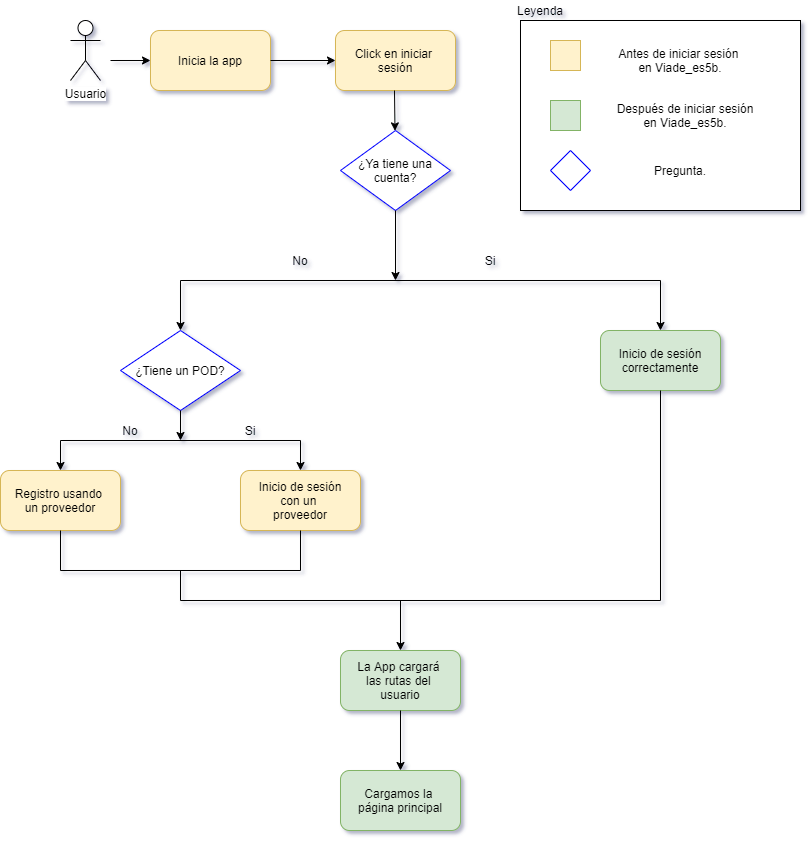
6.1. Iniciar sesión
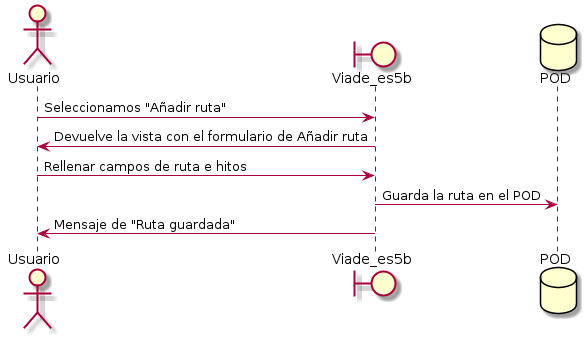
6.2. Crear ruta
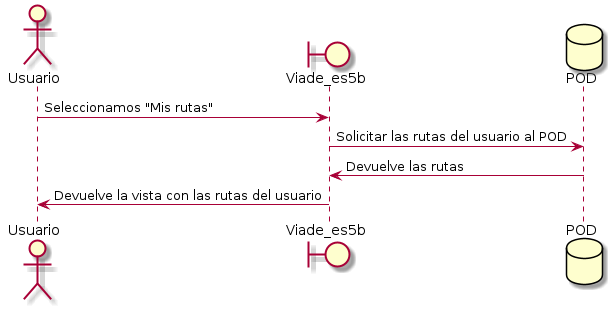
6.3. Ver rutas
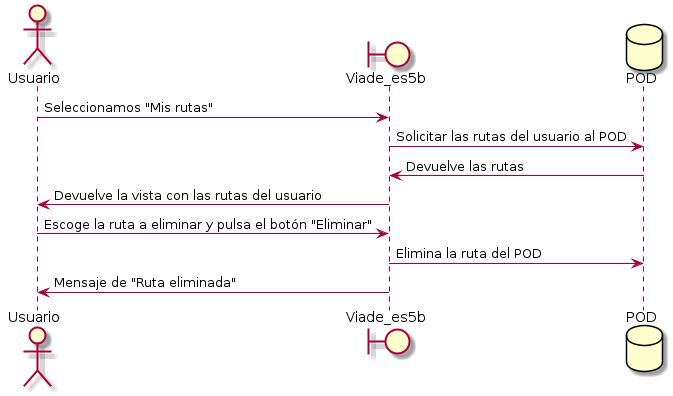
6.4. Eliminar ruta
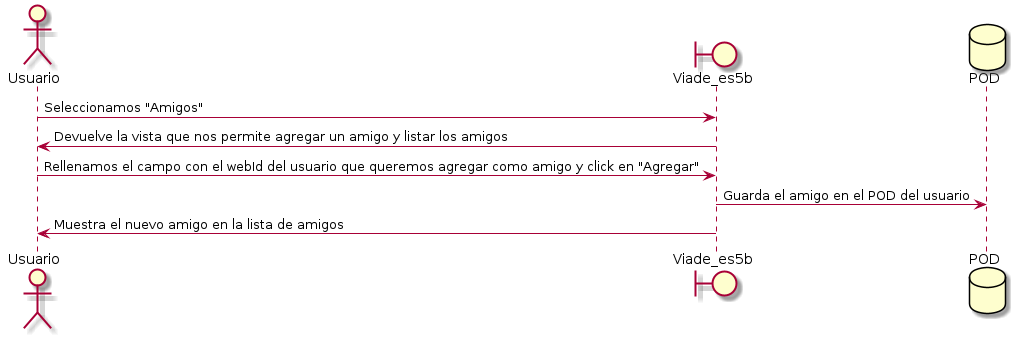
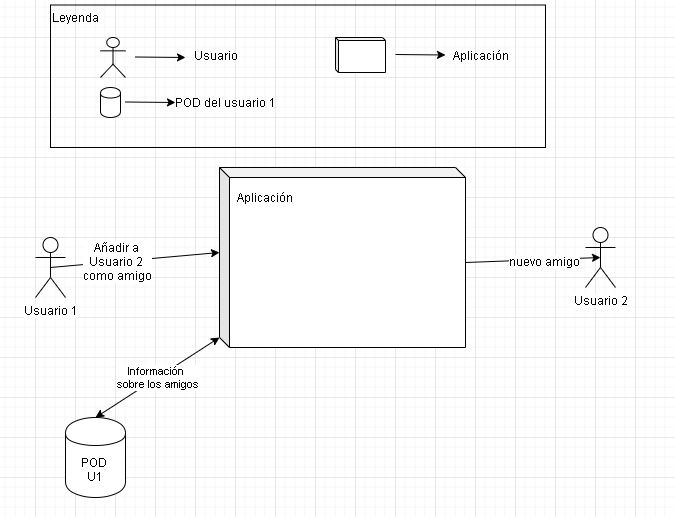
6.5. Agregar amigo que existe y no es amigo del usuario
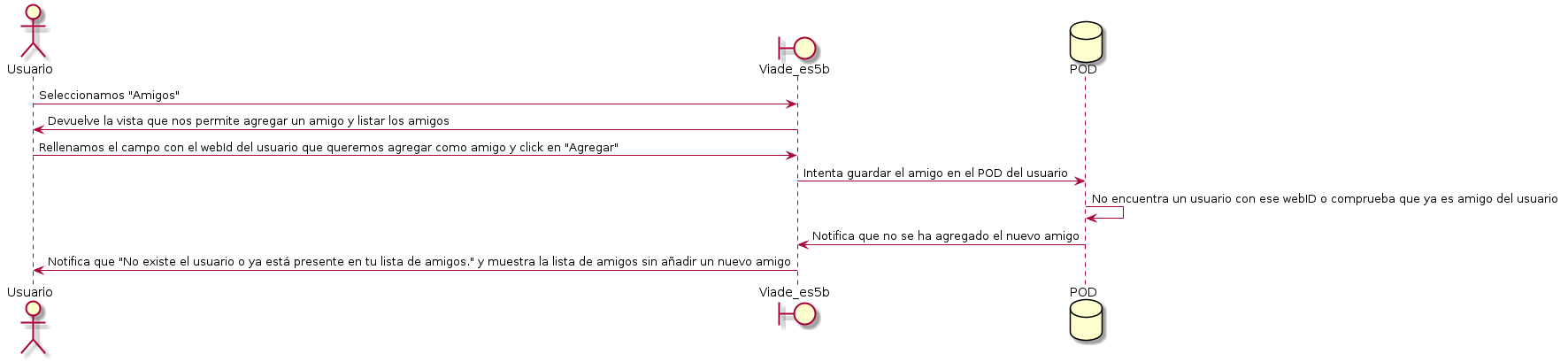
6.6. Agregar amigo que no existe o ya es amigo del usuario
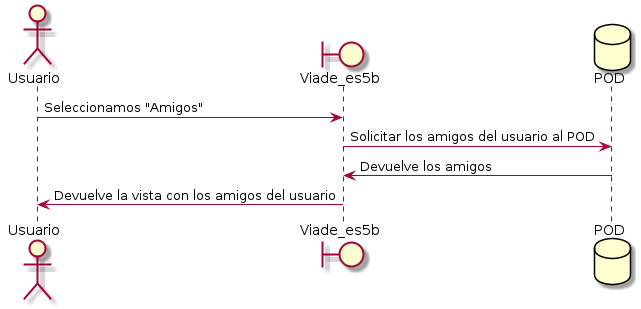
6.7. Listar amigos
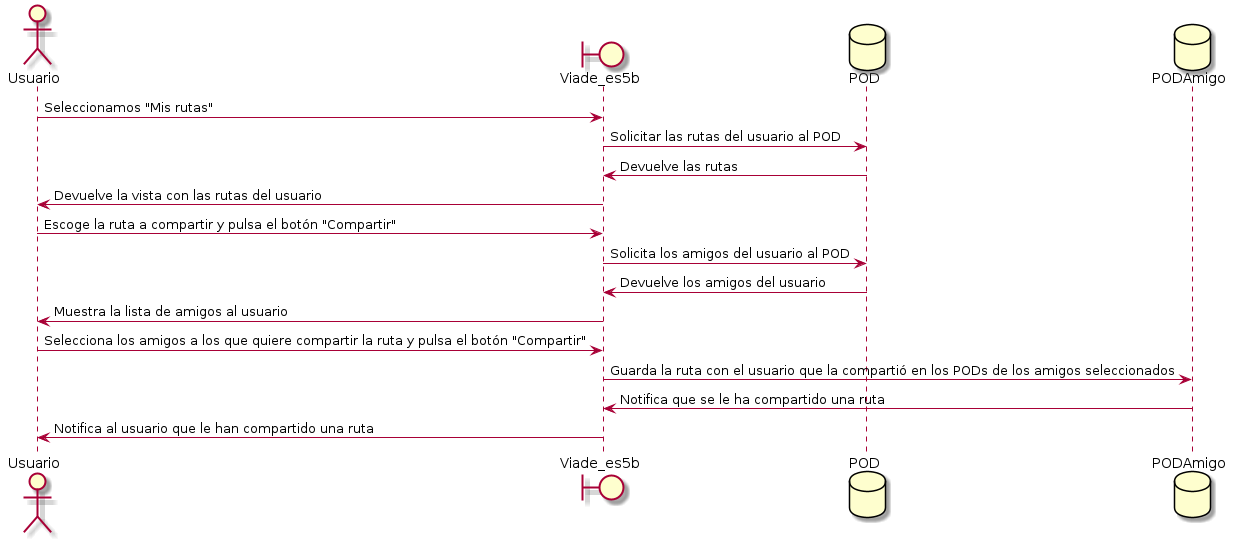
6.8. Compartir ruta con amigos
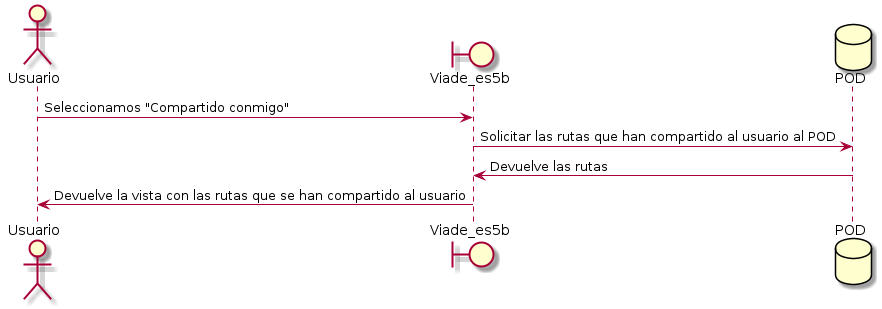
6.9. Ver rutas compartidas por usuarios
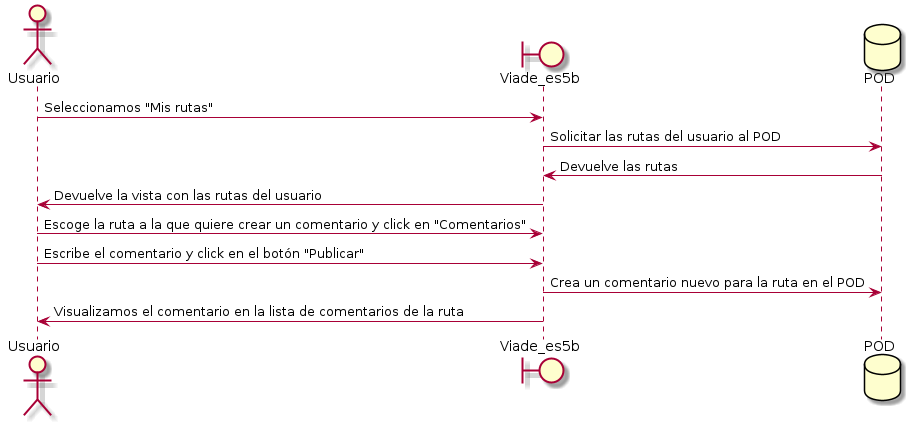
6.10. Comentar una ruta propia
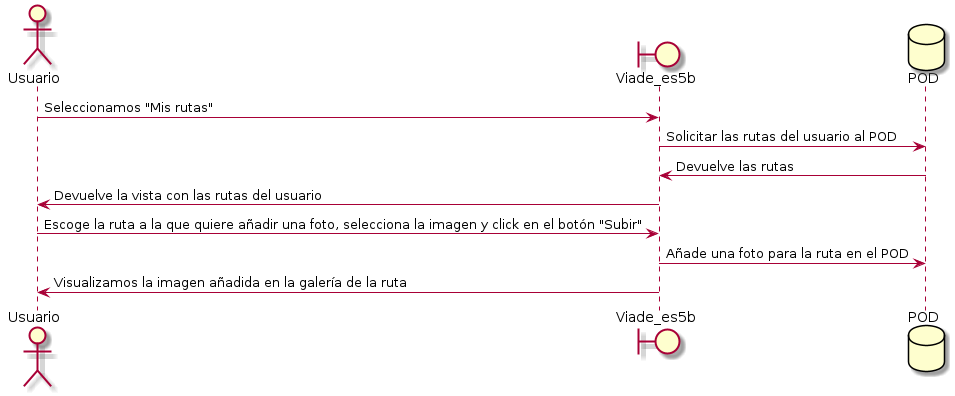
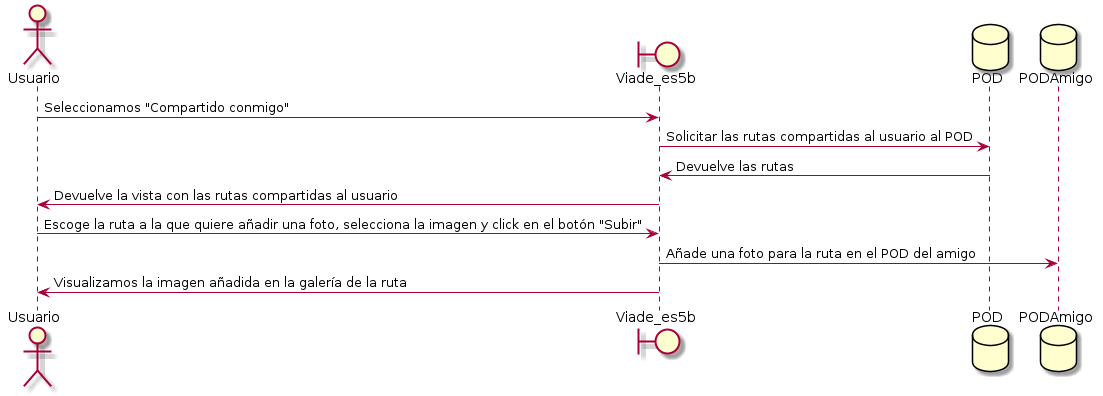
6.11. Añadir una imagen a una ruta propia
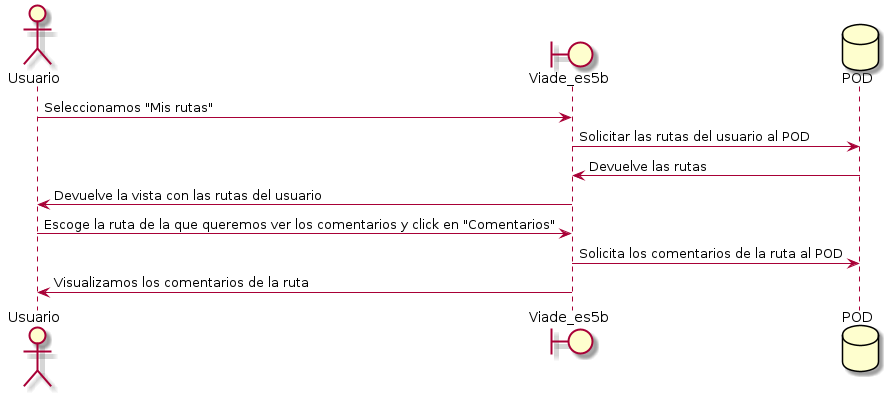
6.12. Ver comentarios de una ruta propia
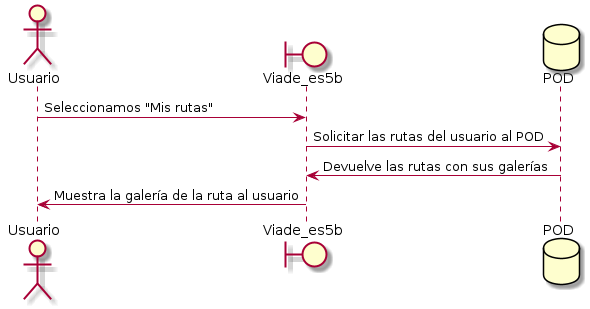
6.13. Ver galería de una ruta propia
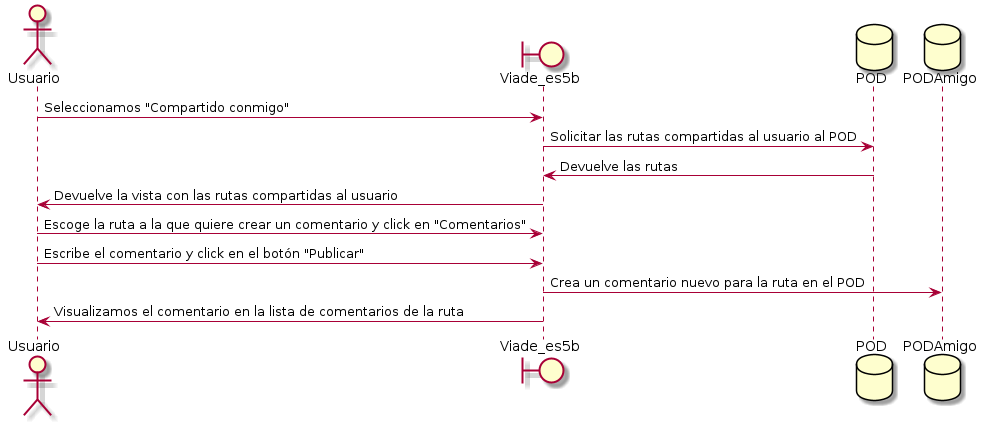
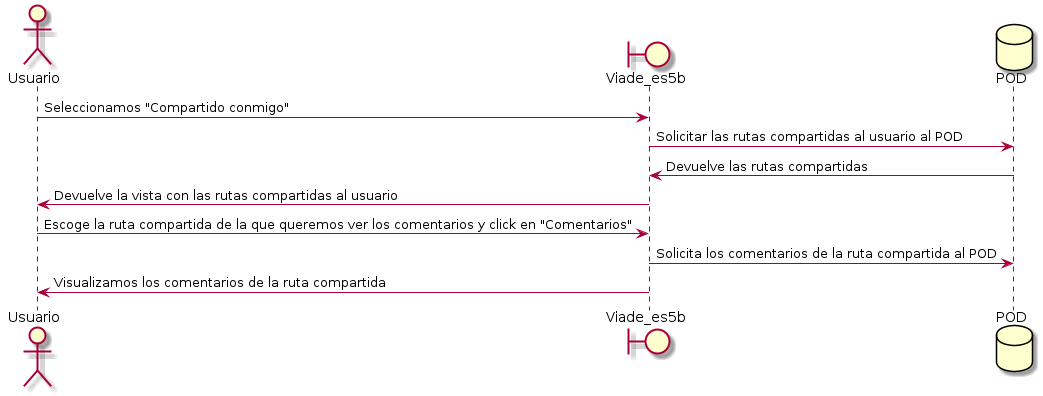
6.14. Comentar una ruta compartida
6.15. Añadir una imagen a una ruta compartida
6.16. Ver comentarios de una ruta compartida
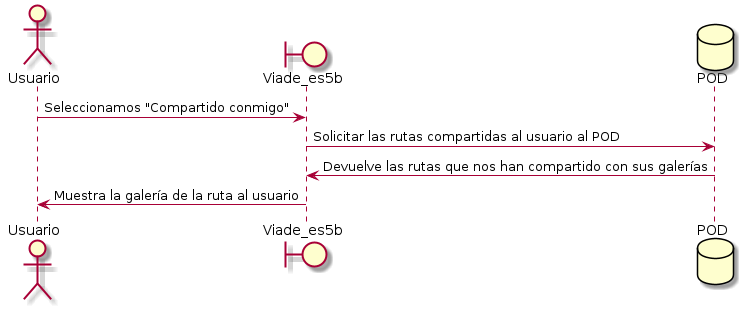
6.17. Ver galería de una ruta compartida
7. Vista de implementación
7.1. Infraestructura Nivel 1
7.2. Infraestructura Nivel 2
8. Conceptos transversales
8.1. Interfaz de usuario
8.2. Seguridad
8.3. Persistencia
8.4. Manejo de transacciones
8.5. Manejo de sesiones
8.6. Excepción y manejo de errores
8.7. Comunicación e interoperabilidad
8.8. Pruebas
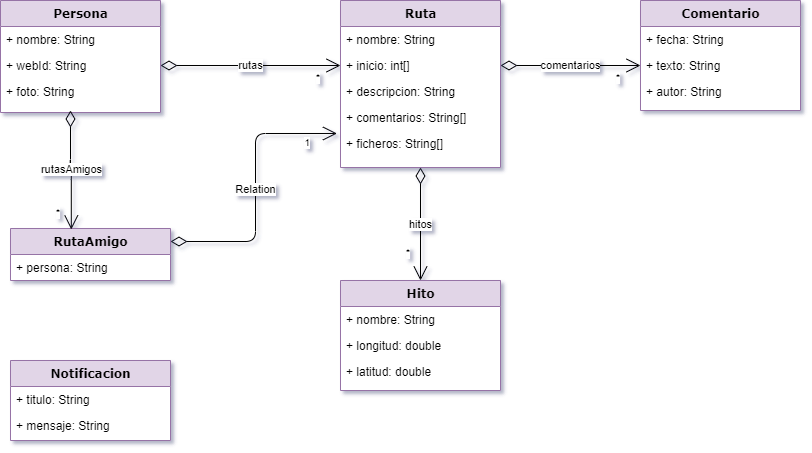
8.9. Modelo De Dominio
9. Decisiones de diseño
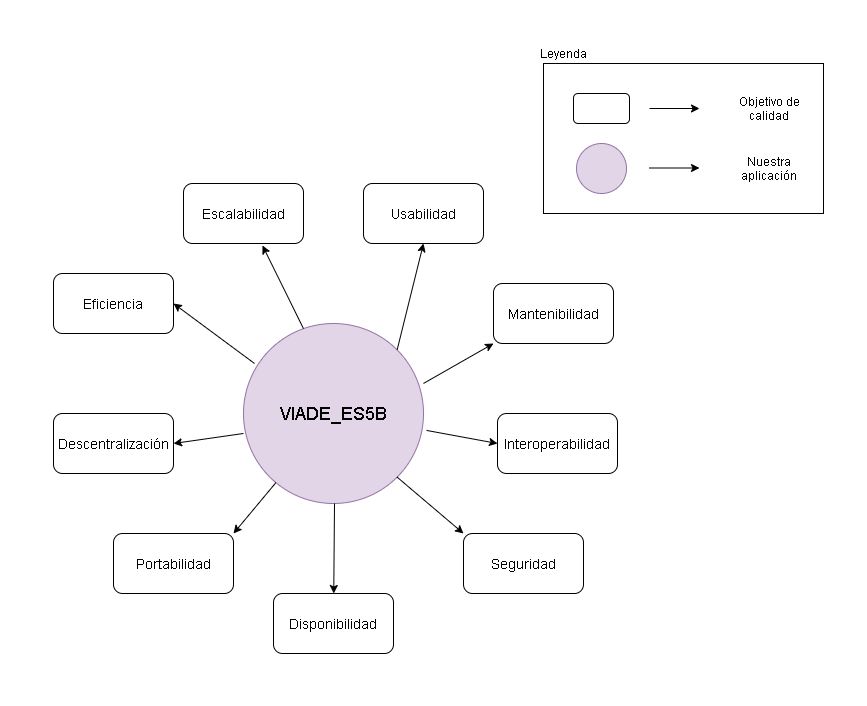
10. Requisitos de calidad
10.1. Árbol de calidad
10.2. Escenarios de calidad
11. Riesgos y deudas técnicas
12. Glosario
Solid |
Conjunto de especificaciones modulares que se basan y amplían la tecnología de fundación de la red mundial (HTTP, REST, HTML). |
React |
Biblioteca de JavaScript para construir interfaces de usuario |
Leaflet |
Módulo externo utilizado para la representación visual de las rutas en un mapa. |
Marcador |
Representa un punto o hito de una ruta en un mapa. |
Polilínea |
Se trata de una linea que se utiliza para definir el itinerario que sigue la ruta en un mapa. |
POD |
Espacio de almacenamiento personal interoperable entre las diferentes aplicaciones. |
Ruta |
Recorrido definido por un inicio y una serie de hitos. |
Hito |
Punto carácterístico que ayuda a formar una ruta. |
Stakeholders |
Personas u organizaciones afectadas por las actividades y las decisiones de una empresa. |
DOM real |
Representación de la interfaz gráfica de nuestra aplicación. |
DOM virtual |
Representación en memoria del DOM real que actúa de intermediario entre el estado de la aplicación. |
Git |
Sistema de control de versiones distribuido gratuito y de código abierto. |
Arc42 |
Conjunto de plantillas (Creative-Commons Sharealike) para describir una arquitectura software. |
API |
Conjunto de definiciones y protocolos que se utiliza para desarrollar e integrar el software de las aplicaciones. |
WebID |
Identificador que perite a los servicios de Internet y a los usuarios saber con quién se comunican. |
JSX |
Extensión de JavaScript creada por Facebook para el uso con su librería React. |
CRUD |
Acrónimo de crear, leer, actualizar y borrar. Las cuatro funciones básicas de la persistencia de Bases de Datos. |
Protocolo HTTP |
Protocolo de comunicación que permite las transferencias de información en la World Wide Web. |
Test TDD |
Práctica de la ingeniería de software basada en escribir primero las pruebas y a continuación el código que hace que la prueba funcione. |
Test BDD |
Proceso del desarrollo software en el cual las pruebas están basadas en el usuario y el comportamiento del sistema. |
About arc42
arc42, the Template for documentation of software and system architecture.
By Dr. Gernot Starke, Dr. Peter Hruschka and contributors.
Template Revision: 7.0 EN (based on asciidoc), January 2017
© We acknowledge that this document uses material from the arc 42 architecture template, http://www.arc42.de. Created by Dr. Peter Hruschka & Dr. Gernot Starke.