1. Introduction and Goals
Our main goal in this project is to create a decentralized social network, in which the users will be able to chat, call one another and share pictures or videos with their friends.
Describes the relevant requirements and the driving forces that software architects and development team must consider. These includes underlying business goals, essential features and functional requirements for the system, quality goals for the architecture, relevant stakeholders and their expectations.
1.1. Requirements Overview
| Priority | Requirement |
|---|---|
1 |
Build a decentralized application, in which users have total control of their own data |
2 |
The users must be able to chat with one another |
3 |
The users can share pictures and videos with their friends |
4 |
There can exist group chats. |
5 |
User will be notified when receiving a message request. |
6 |
Users must have a solid pod account |
A more complete list of the requirements can be found at: https://github.com/Arquisoft/sole_chat/blob/master/adocs/13_requirement_document.adoc === Quality Goals
| Priority | Quality goal | Scenario |
|---|---|---|
1 |
Performance |
The application should work properly with at least 10 users working concurrently. |
2 |
Availability |
The data that a user has shared with a friend should be always available when one of them wants to access them (altough the other has no connection) |
3 |
Usability |
A user with no special knowledge about computing should be able to use the application with any problems and with no external information. |
4 |
Testability |
Developement team must test any new implementation in less than a week |
1.2. Stakeholders
All the people, roles or organizations that:
-Should know the architecture. -Have to be convinced of the architecture. -Have to work with the architecture or with code. -Need the documentation of the architecture for their work. -Have to come up with decisions about the system or its development.
| Role | Description | Expectations, motivations |
|---|---|---|
Teachers |
They will evaluate the project |
They expect the students to work continuosly in the project and to build a totally functional application |
Inrupt |
Organization that works with Solid and has proposed the challenge |
They expect the students to build a decentralized and secure application using Solid and that fulfills the technical and quiality requirements |
Software developers |
The students that will build the code of the application |
They will decide the software architecture of the application and develop it using Solid |
Application Users |
The people that will use the application once it is ready |
They will expect the application to be easy to use, and to understand, visual interface and that it works correctly. |
Software Architects |
The software developers who makes high-level design choices and dictates technical standards, like software coding standards, tools, and platforms |
They expect to build an architecture that fits best with the provided requirements |
2. 2 Architecture Constraints
2.1. 2.1 Technical Constraints
| Constraints | Description |
|---|---|
Solid Platform |
Users' decentralized data will be stored in private 'pods' that lie within the solid platform. |
Platform |
Users must access our app regardless of their operating system (like MacOS,Windows, or Linux) |
Browser |
Users must be able to access Sole dechat from any updated browser (like Chrome, Firefox or Opera) |
Open Source |
The application must be developed with open source license in this instance the MIT license |
Documentation |
We must use arc42 templates written with .adoc extension |
2.2. 2.2 Organizational Constraints
| Constraints | Description |
|---|---|
Cost |
The team will not have allocated economic resources for the project. Must rely on free tools for the development of the application. |
Time |
Team members will have limited time to develop this project resulting on a lower development pace. |
Meetings |
The team will not have an office or space dedicated for meetings. Apart from the weekly laboratory meeting, team members will do all the comunications through online platforms. |
2.3. 2.3 Social Constraints
| Constraints | Description |
|---|---|
Internationalization |
The application will aim for the global market, hence, it must be adapted to different languages and social aspects of each society. |
Conventions |
The product will be user-oriented, conventions regarding the user interaction must be carefully implemented. |
3. System Scope and Context
As we are going to create a decentralized chat, we have some limitations, most are not easily usable, struggle with liquidity, do not provide fiat payments but they are also more secure, privacy and personal data are safe. This is why we can not pretend to do the same as what we would do with a centralized application.
This decentralized chat is based on the Solid pod. The limitations we will have are going to be the same as the ones that this Solid pod has. This interface is also the one that manages the users and that can connect them by the chat.
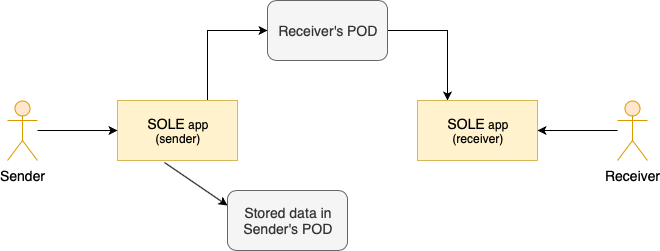
3.1. Business Context
Communication partners are, mainly, the users. The users are going to be those who want to communicate between them in a safety and efficient environment. For example, members of an enterprise that need to send requests at a very high speed and in the most safety way. In that case they would prefer a decentralized chat than a centralized one. It can be independent users, like friends (not only enterprise members).
In the environment of the system only “basic information” of each user is going to be shared, like the user name or the e-mail address. Critical information like bank credentials or ID is not going to be visible (and probably not necessary in any part of the program).

| Object | Description |
|---|---|
Sole |
Represents our web application, that will be the place from which the users will be able to communicate with each other. |
Receiver’s POD |
Represents the Pod of the receiver user, this Pod is a Solid Pod and it will contain all the data from the given user. |
Sender’s POD |
Represents the Pod of the sender user, this Pod is a Solid Pod and it will contain all the data from the given user. |
Sender |
Represents a user that is using the application sending something to other user. |
Receiver |
Represents a user that is using the application receiving something from other user. |
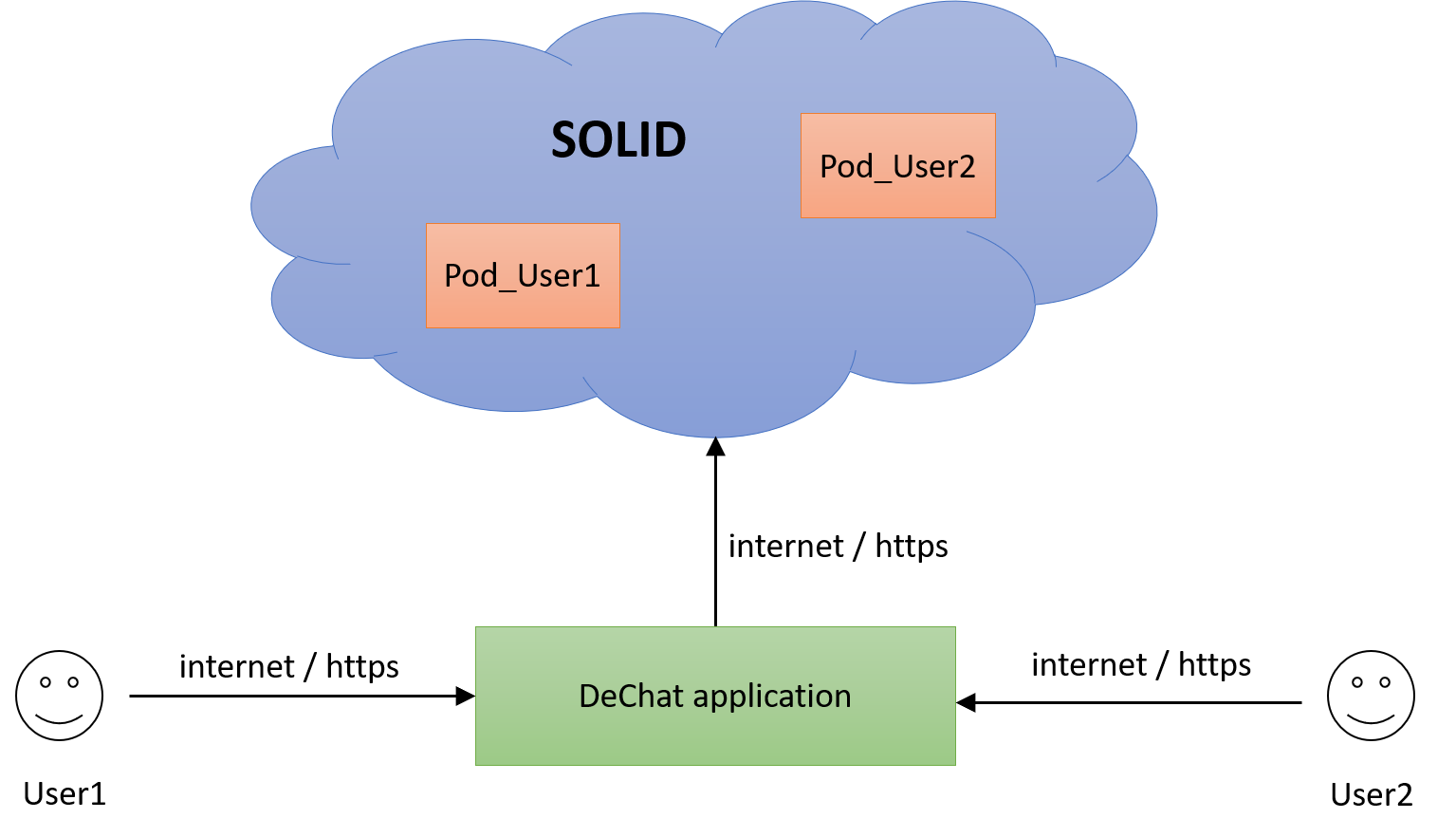
3.2. Technical Context
Our application will be a web application, for it to be decentralized, the data will be stored in the Pods of the users. So our application should be connected to the internet.
The users will communicate with one another through URLs, that is, through the internet, without the need of a central place to store the data.
In this way, two users will communicate through internet, using their respective Pods.

| Object | Description |
|---|---|
Solid |
Represents the server in which all the Solid pods are stored |
Pod_UserX |
Represents the Pod of user X, this Pod is a Solid Pod and it will contain all the data from the given user |
DeChat_Application |
Represents our web application, that will be the place from which the users will be able to communicate with each other |
UserX |
Represents a user that is using the application |
internet / https |
This means the communication will be made using internet with the HTTPS protocol. |
4. Solution Strategy
Here the main principles of our project are listed below:
1. |
Implement a Model-View-Controller architectural pattern. The MVC design pattern decouples these major components allowing for efficient code reuse and parallel development. |
2. |
Develop the application mainly with JavaScript programming languaje and using Solid as Backend data container decupling each user personal data from others. |
3. |
Use of design patterns but limiting the complexity of the implementation. |
4. |
The development team will apply an agile methodology of development meeting once a week. |
5. |
The application is going to be decentrilized using solid PODs to communicate between two different users. |
5. Building Block View
Sole is basically implemented using the Solid Platform which has provided the foundations of the project and we also rely in Angular for the structure of the project. Mainly what Sole does is providing the users with a decentralized chat where they could send messages to each other and store them in their own PODs.
To build this application we used (as previously explained) the Solid Platform that uses PODs, external libraries and tests. Everything managed by the user.
Inside this POD we can login our own POD, there are models, services, there’s also the chat which is the one the user will access later. In the Tests part we are using mainly cucumber to make user stories tests. -The services used are authentication, file manager and rdf. -The main advantage of the chat is that it is decentralized and this makes possible for you to keep your data safe, no one else could see what your messages are or who are you sending those messages to.
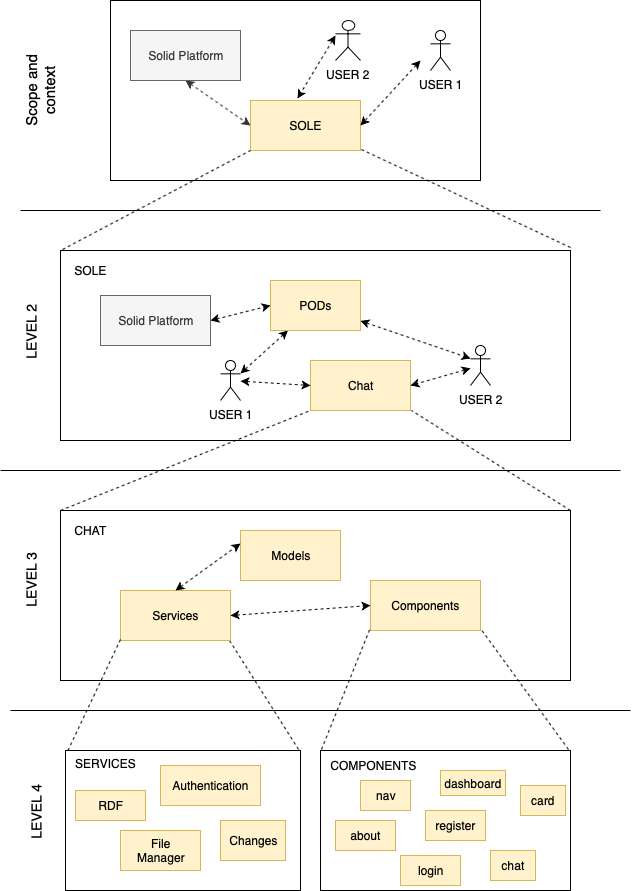
5.1. Whitebox Overall System
Diagram:
5.2. Building Block View Diagram

| Object | Description |
|---|---|
Scope and context |
Is the white box description of the overall system together with black box descriptions of all contained building blocks. |
Level 2 |
Zooms into some building blocks of the scope and context. Thus it contains the white box description of selected building blocks of scope and context, together with black box descriptions of their internal building blocks. |
Level 3 |
Zooms into selected building blocks of level 2. |
Level 4 |
Zooms into the selected building blocks of level 3. |
Solid Platform |
Represents the server in which all the Solid pods are stored. |
Sole |
Represents our application, that will be the place from which the users will be able to communicate with each other. |
Pod |
Represents the Pod of user X, this Pod is a Solid Pod and it will contain all the data from the given user. |
User |
Represents a user that is using the application. |
Chat |
Is the chat of our application and the way users are going to be able to communicate between them. |
Tests |
Represent the part of the code where we test the application by using Cucumber. |
Services |
Represent the services that we have in our code in order for the application to run. |
Components |
Represent the components that our application is integrated with (related to the code). |
5.3. Level 2
In this level we have The Solid Platform that is the foundation of the project, it provides the PODs and each user has a unique one. The chat is accessed by the user using this PODs to communicate between them. We also have external libraries that are written in the package.json they are the dependencies and we can also update them with command “npm install”. Testing our applications is also in this level.
We can see the two users that want to chat using Sole, so they have to communicate with the chat using their own pods.
In the next level we can see zoom in Chat.
5.4. Level 3
Level 3 is integrated by tests and main structure of the chat. In the tests, we basically only used Cucumber to test our application. The chat is composed by models, services and also the components in order for the application to work in the most efficient way. Relying on the Solid Platform to make the chat decentralized.
5.5. Level 4
Finally on the level 4 we have the services which are the Authentication, RDF, Changes and File Manager. We also make zoom in the Components that we have, nav, register, login, dashboard, card, chat and about. With all this, we can make our application run so that the chat will work and we will be able to send messages and files.
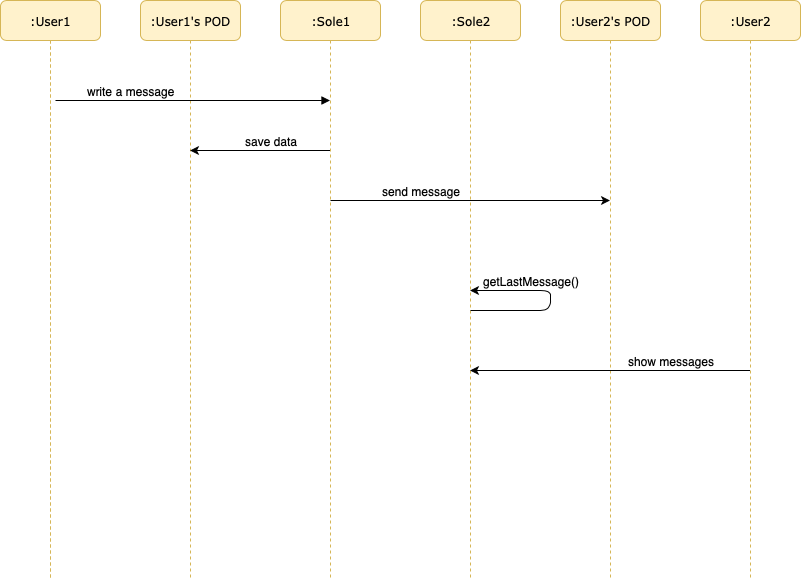
6. Runtime View
We have a turtle file for each of the chats, every file contains the messages, the hour and the person who created them. That file will be stored in your POD and you and the participants of the group (in case of a group chat) will be owners of this file so they will have access to the data inside of it. This is managed in such a way that if we can not find the file in niether of the PODs then the system will create a new one.
In order to send a message we add the turtle’s statements of the corresponding message to the file using the method updateManager.
For showing the messages, we have a method that load the messages of the file (text and hour) and then it shows all of them. This method is called when the messages’s file is changed.
We also need to update the messages file and we do this by using webSockets that notify when a message changes and when this notification appears in the system, the function getLastMessage() is called and the messages will be updated.

7. Deployment View
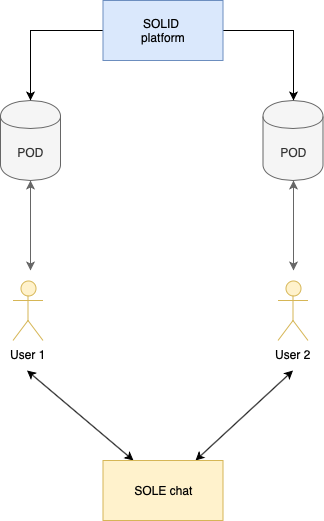
As it is a decentralized chat, we are basically focused on the interaction between the user and The Solid platform. Users interact with the platform by the POD and every user has a unique one where it’s data is stored. So, a user that is using the chat, is interacting with Solid and this is taking the data from the corresponding PODs in order to make the chat work in an efficient way.
7.1. Infrastructure Level 1

| Object | Description |
|---|---|
Solid |
Represents the server in which all the Solid pods are stored. |
Sole |
Represents our application, that will be the place from which the users will be able to communicate with each other. |
Pod |
Represents the Pod of user X, this Pod is a Solid Pod and it will contain all the data from the given user. |
User X |
Represents a user that is using the application. |
8. Cross-cutting Concepts
Cross-cutting concepts in aspect-oriented software development, are aspects of a program that affect other concerns. When an application has different components some of these may rely in others these cannot be categorized in a existing section either in the design or implementation aspect. These concepts rely too much in other parts to be its own category. In pur application these concepts are:
8.1. Domain Concept
-The message is a piece of text that is send from one user to other, the users must be friends in order to send the message to the other user.
-The pod is where the data is stored, it is provide by the Solid Platform and thanks to this pod it is posible to have the descentralized chat. Only one pod for each user.
-The client is the person who will use the chat, it will be able to send messages and use the app, it will have also a unique pod.
8.2. Communication
And this is how our messages work of our system:
In each POD inside public folder, and inside sole folder there’s a ChatIndex.ttl that contains a reference to active chats.
Then, in a folder with random name is where the elements of the chat with Emi user are. And inside this folder, there’s index.ttl that contains the messages of the chat with Emi.
8.3. User Interface
Our interface in order to be intuitive and easy to use, it has different colors (also prepared for color-blinded people), as a first view everything seems to be clean and easy to understand. It also has a good contrast, the chat is familiar and confortable for the person who is using it. It has internal coherence and a clear hierarchy, is efficiency, giving more priority to the most important things.
8.4. Persistency
Persistence refers to the characteristic of state that outlives the process that created it, our proyect relies on the Solid Platform so the persistence is provided by Solid.
8.5. Structure and function
The way in which an object or living thing is shaped and its substructure determine many of its properties and functions. Complex structures and systems can be visualized, modeled, and used to describe how their function depends on the shapes, composition, and relationships among its parts. Its structure and function relies on the Solid pod that changes with every user, because every pod is different for each user.
9. Design Decisions
Here we state the more important design decisions that have been taken in this project.
Design Desicions |
Description |
Programming Language |
The team will use JavaScript as the programming language for building the application. |
Framework |
Due to the amount of resources from the Solid Developers page relying on the use of Angular for the operations, we have decided to use this framework. |
Yeoman |
The team decided to use yeoman as a code generator to use Solid libraries which make our application easier to implement. |
Cucumber |
The team decided to use acceptance testing using cucumber. |
Web hosting |
The team decided to use github pages to host our application. |
Interface |
Using a desing using a yellow color palette |
10. Quality Requirements
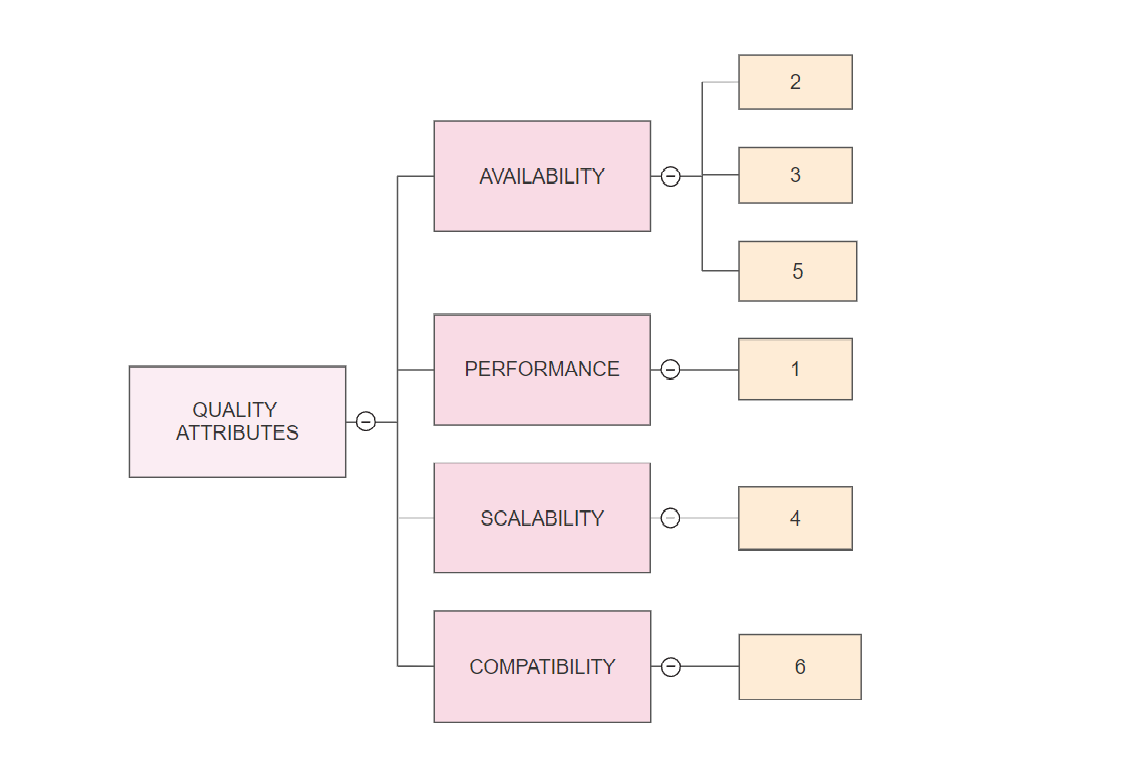
10.1. Quality Tree

10.2. Quality Scenarios
For architects, two kinds of scenarios are important:
Usage scenarios describe the system’s runtime reaction to a certain stimulus. This also includes scenarios that describe the system’s efficiency or performance. Change scenarios describe a modification of the system or of its immediate environment.
ref |
quality attribute |
quality scenario |
priority |
1 |
performance |
a user must receive a message in less than 30 seconds |
high |
2 |
scalability |
If the number of users increased, the system must be available and the perfomance mustn’t be affected |
medium |
2 |
scalability |
the application must support up to 10 users concurrently |
medium |
3 |
availability |
a user can search up to 100 last messages |
medium |
4 |
compatibility |
the application must function with the solid platform |
high |
3 |
avaliability |
The system must be available/accessible at 90% |
high |
11. Risks and Technical Debts
Regarding this project we should bear in mind some technical risks that could difficult the task of implementing this application.
Priority |
Risk |
Measures to mitigate it |
1 |
The developers have never worked with Solid |
They will do research about it, using the official webpage and Solid chat and all the information available |
2 |
The developers are not familiar with JavaScript |
All of them will look for information and try to get familiar with this language in order to take advantage of it to implement the application |
3 |
The developers have never used Angular |
All of them will watch videos and find information in order to learn the capabilities of this framework |
4 |
The developers have never used RDF |
A subteam will be dedicated to research rdf and how to use it with solid. |
5 |
The developers have never used Turtle |
A subteam will be dedicated to research turtle and how to use it with rdf. |
6 |
The developers have never used Cucumber |
The team has never done any kind of acceptance test so we will also have to get familiar on how to work with cucumber for testing. |
7 |
the developers have never cordinated to work with such a big group |
The developers will learn how to manage to divide equally the work and work with the timing constraints and conflicts. |
12. GLOSARY
| Term | Definition |
|---|---|
Decentralized communication |
It doesn´t exist a central node. All group members have access to the same number of communication channels. |
Solid |
A proposed set of conventions and tools for building decentralized social applications based on Linked Data principles. |
Linked Data |
Linked data is a method for publishing structured data using vocabularies that can be connected together and interpreted by machines. |
API(Application Programming Interface) |
Software intermediary that allows two applications to communicate to each other. |
Server |
Program or device that provides functionality for other programs or devices (clients). |
Client |
An individual system that accesses the information and programs stored on a server as part of a network environment. |
Client-Server Architecture |
Computing model in which the server hosts, delivers and manages most of the resources and services to be consumed by the client. |
JavaScript |
Object-oriented computer programming language commonly used to create interactive effects within web browsers. |
Angular |
Platform to build applications with the web, combining declarative templates, dependency injection and end to end tooling. |
Pod |
In Solid, name given to profiles. |
Travis CI |
Hosted, distributed continuous integration service used to build and test software projects hosted at GitHub. |
Continuous integration |
Practice of merging in small code changes frequently. |
RDF |
Stands for Resource Description Framework and is a standard for data interchange, developed and agreed upon by W3C. |
TDD |
Stands for Test Driven Development. Is a software development process that relies on the repetition of a very short development cycle. |
BDD |
Stands for Behavior Driven Development. Evolution of TDD that combines the general techniques and principles of TDD with ideas from domain-driven design and object-oriented analysis and design. |
Selenium |
Open source tool which is used for automating the tests carried out on web browsers. |
Cucumber |
Tool that supports Behavior Driven Development (BDD). It offers a way to write tests that anybody can understand, regardless of their technical knowledge. |
Protractor |
End-to-end test framework for Angular and AngularJS applications. Runs tests against the application running in a real browser, interacting with it as a user would. |
Scenario |
One of the core Gherkin structures. Every scenario starts with the keyword “Scenario:” (or localized one) and is followed by an optional scenario title. |
Feature |
Entry point to the Cucumber tests. This is a file where the programmer will describe the tests in descriptive language (like English). |
Given (Cucumber step) |
It specifies the context of the text to be executed. By using datatables "Given", step can also be parameterized. |
When (Cucumber step) |
Specifies the test action that has to performed. |
Then (Cucumber step) |
Keyword used to express the expected outcome. |
Gherkin |
Language that Cucumber uses to define test cases. It is designed to be non-technical and human readable, and collectively describes use cases relating to a software system. |
Chai |
Assertion library to execute code to manipulate selenium-webdriver. Selenium will execute these and send the result. |
13. Requirements Document
Requirements analysis is critical to the success or failure of a systems or software project. This is why we decided to add this document. This requirements are actionable, measurable, testable, traceable, and defined clearly.
| Requirement |
|---|
Build a decentralized application. |
Every user needs a to have a solid pod. |
The solid pod must be use to login in and identify a user. |
A user can be friends with other users |
The friends are made in the solid pod |
All the data is stored in the users solid pod |
Files of up to 1MB can be sent in the chats |
Image files of .jpeg .png .jpg and .gif extension are supported to be sent |
Video files of .mp4 .mov and .flv extension are supported to be sent |
Text files are also supported to be sent of .txt extension |
A chat can be initiated in the users pod |
Group chats are supported |
A message once the sent button is pressed cannot be edited |
A message once the sent button is pressed cannot be deleted |
Another user must have no control of a user chat aka they cannot make any modification in who is allowed to see the chat |
A user that is not a friend of the user cannot be allowed in the chat |
For two different users to chat they must be solid pod friends |
It must be supported for a user to have up to 50 friends |
It must be supported for a groupchat to have up to 20 members |
Links and emojis must be supported to be sent in the groupchat |
Up to 140 character must be supported to be sent in a single text in the chat. |
A user must login to be able to use the chat |
14. Future Improvements
Future improvements |
Add end-to-end encryprition to messages. |
Being able to do video calls |
Adding friends from Sole directly without depending on the POD |
About arc42
arc42, the Template for documentation of software and system architecture.
By Dr. Gernot Starke, Dr. Peter Hruschka and contributors.
Template Revision: 7.0 EN (based on asciidoc), January 2017
© We acknowledge that this document uses material from the arc 42 architecture template, http://www.arc42.de. Created by Dr. Peter Hruschka & Dr. Gernot Starke.
