1. Introduction and Goals
In this section the relevant requirements, goals and objectives of the final project will be described:
-
business goals, essential features and functional system requirements
-
quality architecture goals
-
relevant stakeholders and their respective expectations
1.1. Requirements Overview
The main functionality consists of a decentralized, SOLID based chat application that allows to comunicate via text messages, and where users can share pictures, videos or other kind of files, as well as videocall each other. Being decentralized, data storage will be separated from the app, and users will store their data on their own PODs.
Main motivation is keeping the user’s privacy while chatting. None of their chat data or files will be kept outside their respective user PODs, and so they will have total control over their personal information and data.
-
Users will receive a notification when another user wants to chat.
-
Group chats, with multiple users receiving messages.
-
Optionally, users will be able to share their screen.
-
Optionally, users could perform live voice or video calls.
| N. | Contents | Motivation |
|---|---|---|
1 |
Online independence |
Application must offer a secure and private way of chatting based on SOLID, with no centralized control of data |
2 |
Responsive and smooth |
The app must be a responsive to use and a fast way of communication |
3 |
Full user privacy and security |
All users keep control of their own data and files, and chat must have no vulnerable points |
4 |
Easy to learn and use |
A regular, general user must have no difficulties learning to use the app |
1.2. Stakeholders
| Role/Name | Contact | Expectations |
|---|---|---|
Users |
Use the app to communicate with other people |
Real Time chat with other users |
Teachers |
Grade the app, educate devs |
Expect app to meet certain criteria and functional requisites |
Inrupt |
Startup behind Solid |
Success and expansion of Solid |
Developers |
Design and implement the application both from an architectural view and from a coding view |
Successful project that meets all its goals |
2. Architecture Constraints
Here we will present any requirement that constrained us in our freedom of design and implementation decisions or decision about the development process.
2.1. Constraints
2.1.1. Technical Constraints
| N. | Constraints | Motivation |
|---|---|---|
TC1 |
Use SOLID |
Application must offer a secure and private way of chatting based on SOLID, with no centralized control of data |
TC2 |
Use Node.js |
SOLID technology is very young, we don’t have time to create new libraries in our specialty. (Java) |
TC3 |
Full compatible application |
This application must be compatible with the most important browsers of today (Chrome, Firefox, Opera, Edge …) |
2.1.2. Organizational Constraints
| N. | Constraints | Motivation |
|---|---|---|
OC1 |
Time schedule |
We start in janury of 2019, first "release" schedule is programed to March 2019. The final release is scheduled to May 2019. |
OC2 |
IDE |
It’s independent. |
OC3 |
Published under an Open Source |
The source, including documentation, should be published as Open Source. |
2.1.3. Conventions
| N. | Conventions | Motivation |
|---|---|---|
C1 |
Use arc42 |
We use this template for all documentation. |
C2 |
Language |
English, this app is focused on a global audience. |
3. System Scope and Context
The DeChat will be supported by some partners to allow real time interaction or isolation from external viewers. Here we will describe the context (technical and business) and the scope of our decentralized chat trying to adjust as better as possible the first version of our chat.
3.1. Business Context
3.1.1. Users
Users can chat privately (messages aren’t registered in a server) with others using their own pod (SOLID credentials for any client)
3.1.2. SOLID POD
Each user’s data will be stored in their own personal POD to guarantee the ownership of their data.
3.1.3. Browser
DeChat is client side, it depends on the browser to be run. Multi-browser compatibility is imperative.

3.2. Technical Context
3.2.1. Backend
The app uses SOLID server, through PODs. A POD is like a key for an user. It detemines who can get a content, as messages, avoiding unwanted accesses from external people. This way we will get the final task, a decentralized chat.
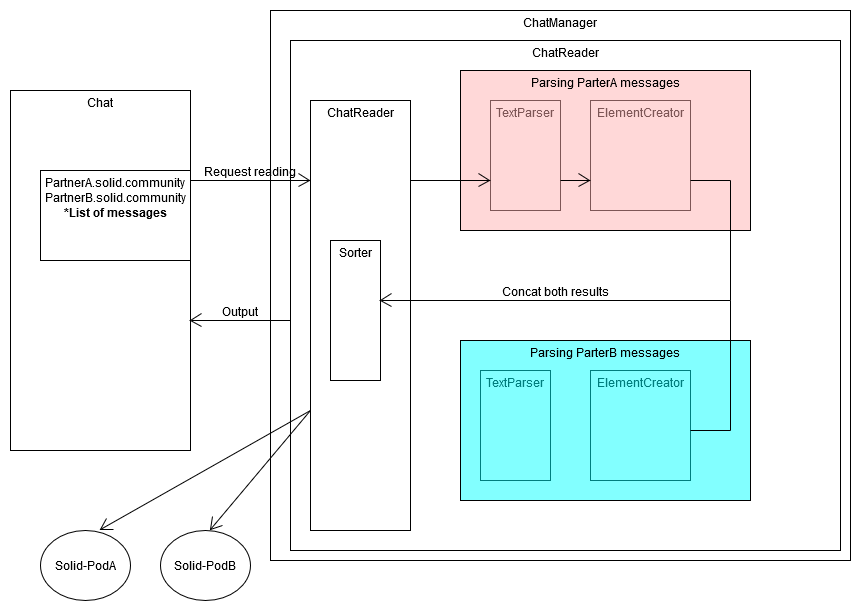
We can distinguish among two different contexts:
To describe it better we are going to use an iteration diagram between the Chat module and the ChatReader one.

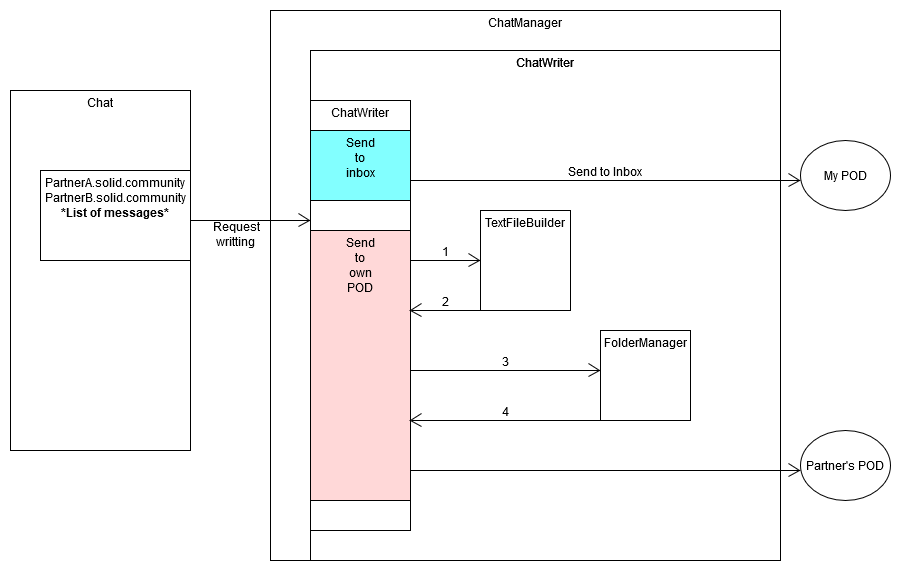
As we have done previously, It is going to be represented in the next diagram.

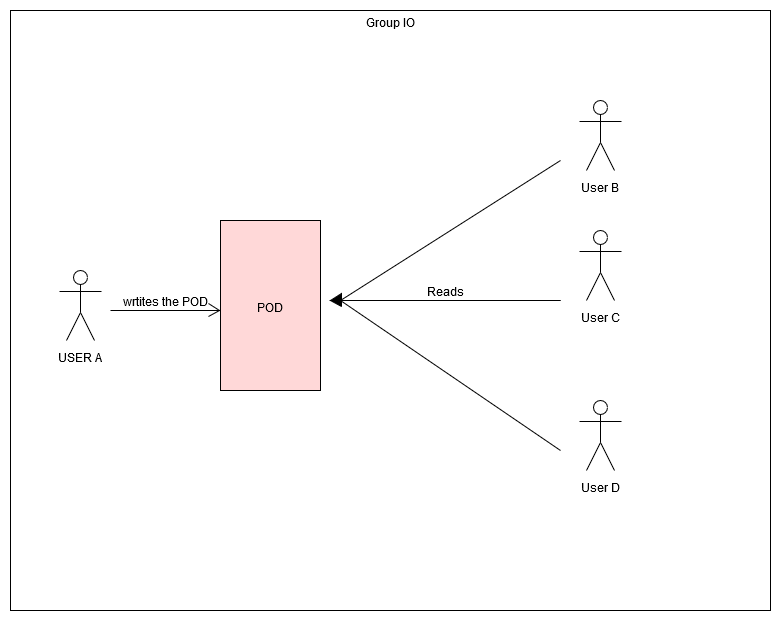
A group is composed by some elements: - Group list(/group/groups.txt): All groups are registered there. It is token as the index for the group creation if doesn’t exist - Folder (/dechat_es1b/groupID): Contains the messages file and Info file. - Info file (/dechat_es1b/groupID/info.txt): Contains group info, in owner’s folder is accessible by every participant. In other for the owner and the user. Oriented to delete participants in the future. - Message file (/dechat_es1b/groupID/messages.txt): Contains the list of messages of a user. It is accessible by every participant. To ilustrate the I/O context we bring you this diagram:

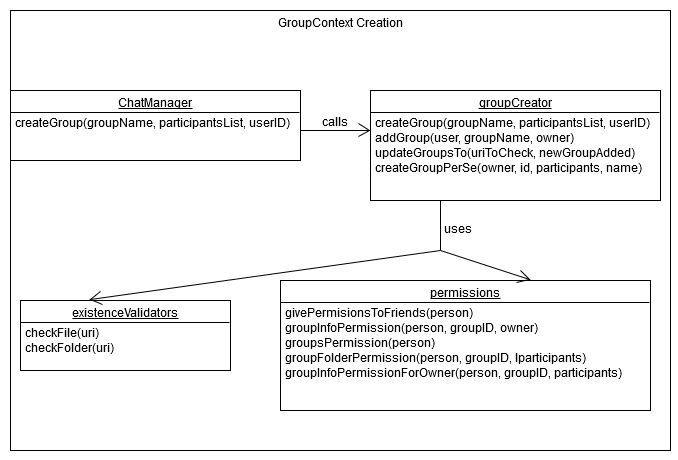
We have talked about group permissions, supported by permissions.js. In group creation we follow some steps: - Register the group in own groups.txt and participants one. - Create the group folder with the files. - Give permissions to friends for the files. To ilustrate it better let’s see a Reduced Context diagram:

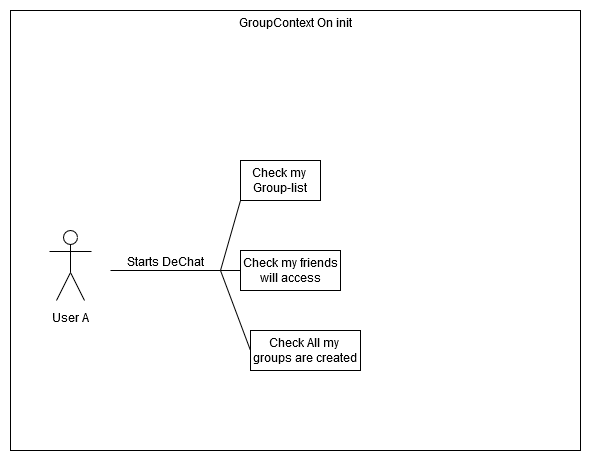
When we start the app, some functions run in background. These are represented here:

3.2.2. Frontend
The frontend will be a SPA (Single page application) in which the user will make all of his interactions, which will be the authentication and the chatting itself. The application must interact with the PODs through their HTTP API.
4. Solution Strategy
Language of choice is JavaScript. It’s the most adequate language to develop SOLID apps at the moment both because of its support module-wise as for its synergy with web applications.
Node.js modularity, asynchronity capabilities and its underlaying package managers are interesting features we want in our application, therefore DeChat is made on Node. Using npm as package manager provides us the easy management of external dependencies such as solid-auth-client or solid-file-client.
However we want DeChat to be client side and communicate with the POD’s wherever they are hosted, removing any unneeded middle server. For that purpose, Webpack will be used to keep all the advantages of Node, client side.
The user interface will be developed using web technologies (HTML5+CSS3+Bootstrap) following their standards as defined in W3C. Because of our time constraints, JQuery will be used to manipulate the DOM tree, instead of choosing a framework such as Angular or React. That would be more of a hindrance than an advantage considering we already have to learn a lot of new tech we aren’t used to as students, and for this project’s needs they would be overdesigning anyways.
As for data storage, JSON format is our choice because it’s lightweight, ingrained into JavaScript and it has an easy way of manipulation.
Considerations:
-
The technology decisions that have been made focus on the compatibilities with the SOLID specification.
-
All decisions were made with the aim of easily developing the application, using previous knowledge of the team members and adapting them to SOLID technology.
5. Building Block View
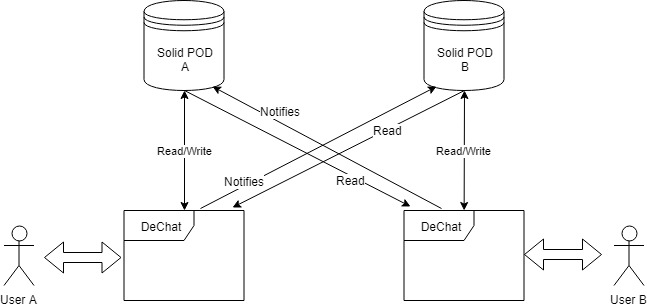
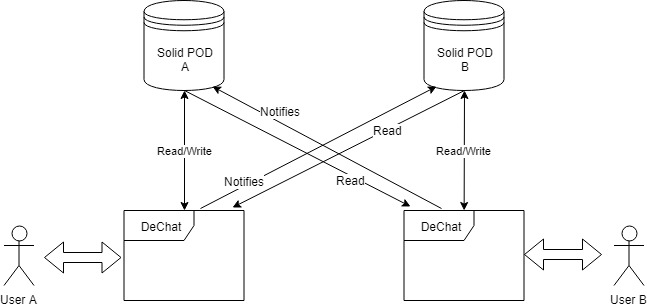
5.1. Whitebox Overall System

This view illustrates the relationship between the app and the users and pods.
5.1.1. Users
The users will interact with the application through their user agent, reading and sending information from/to the DeChat.
5.1.2. Solid POD
Solid PODs store the data of their owner. Each user’s messages and files will be stored in their own POD and nowhere else. PODs also contain the inbox where notificiations for new messages will be sent.
5.1.3. DeChat
The application itself allows the users to interact with each other. Messages will be read from the PODs. Sent messages will be written in the sender’s POD and the receiver wil be notified in their inbox, referencing the message URI. The application will be run client-side, in the user’s browser.
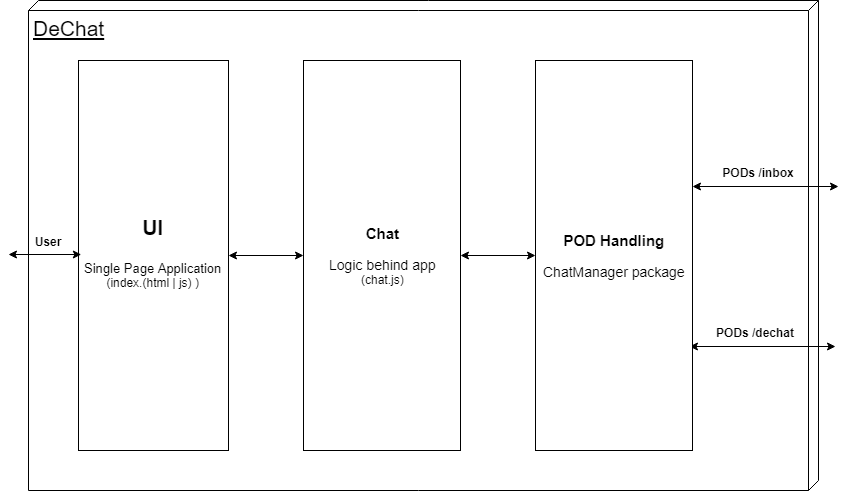
5.2. Building Blocks: Level 2
Focusing in the DeChat app itself we have the following blocks:

5.2.1. UI
DeChat is presented as SPA (Single Page Application) where the user interacts through his/her browser.
UI functionality is contained to index.js and isolated from the app’s logic.
5.2.2. Chat
The logic of the chat is contained in its own module chat.js
It allows us to separate the chat itself from the presentation so the UI can be changed freely.
In SOLID, the user is the owner of his data, therefore each participant in the chat stores their messages in their own POD.
This module must recompose the whole chat from the data it gets from both PODs through the Persistence layer.
Group chats and participants are also recovered and recomposed from pod data in a similar fashion.
5.2.3. Videochat
Similar to the main chat module, videochat functionality is contained in its own module videochatManager.js.
The videocall system works through RTC, making use of the PeerJS library. Being this way, it makes use
of a TURN server to establish connection. This module isolates all the logic related to connecting
to the other contact’s peer, starting and finishing the call, streaming it onto the screen, and disconnecting.
5.2.4. POD Handling
Communications with the PODs are done through the ChatManager package, a grouping of submodules that handle the persistence and data transformations needed to work with the PODs. Each DeChat’s instance will write/read both to the user’s POD (write users messages, read notifications) and the target’s (read their messages, send notifications).
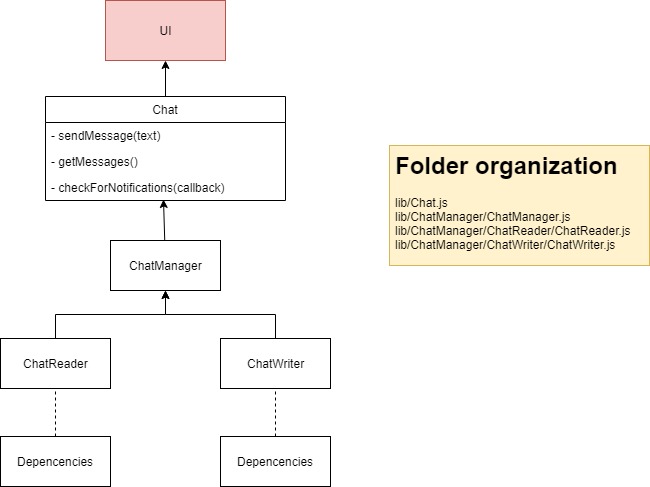
5.2.5. Building Blocks: Level 3

5.2.6. Chat interface
The UI should be agnostic from the implementation. For that purpose we provide an interface it will communicate with, with general purpose methods such as sendMessage, getMessages or checkForNotifications.
Details of implementation should be irrelevant for the UI itself allowing for the reusability of the interface in a different chat domain.
5.2.7. ChatManager
The modules destined to the Read/Write operations against the PODs are split in two subfolders according to their nature, mainly represented by the ChatReader.js and ChatWriter.js modules.
Aside from this two there’s a series of dependencies on both our own submodules and third party ones that collaborate towards the POD-Handling.
Some third party notable dependencies are ldflex-query and solid-file-client.
6. Runtime View
Here we will discuss some important use cases.
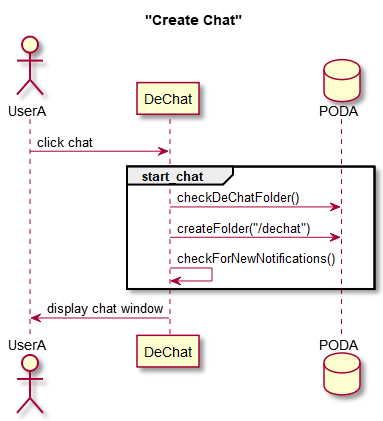
6.1. Create Chat
Implying first time a user chats with friend X.
-
User clicks
Chatin the desired friend. -
A chat is created and a chat window is displayed

The user selects a friend in the UI and clicks the Chat button. First the app checks if the containing folder for the chats is already present in the pod, otherwise it gets created.
Afterwards, a loop is set up to listen for notifications (new messages from partner) and at last the chat window is displayed.
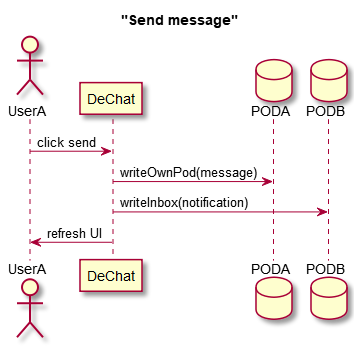
6.2. Send Message
-
User types his message in the input field and clicks send
-
Message is wrote in user’s POD
-
A notification is sent to partner’s inbox
-
UI is refreshed

The user types his message and clicks the send button. Afterwards a message object is composed with all the relevant data (users IDs, content, timestamp). The message is then written in its author’s POD and a notification gets sent to his partner’s inbox so he knows he got new messages from this particular chat. Finally the UI is refreshed to show the new message.
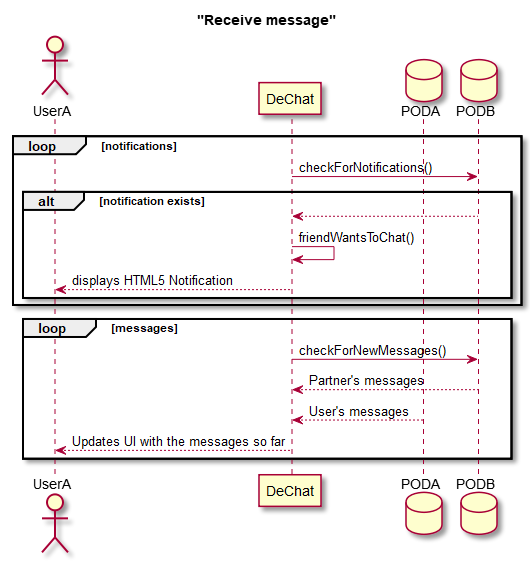
6.3. Receive message
-
Partner sends user a message
-
A notification arrives at user’s inbox
-
DeChat detects the notification
-
A visual notification is sent to the user
-
Messages get loaded and UI updated

6.4. Starting a videocall
When the user presses the Videocall button, a connection to the TURN server is established. A PeerID is created as a result, which will identify ourselves, and we start listening for an incoming, answer call. Once the other user is communicated our PeerID, he or she will input it into the UI and a direct peer-to-peer connection will be made. At this point the other user will call on our peer which is listening, finally setting up a direct video call.
When the user logs in the application starts listening for notifications and when one is found the user is informed via a HTML5 Notification API who (one person or several) sent a message since the last check.
On the other hand when a user starts a chat with someone a listener is set up to gather the messages from both of the PODs every few seconds. This listener is only set for the active chat in order to increase performance (why load all chats' messages when the user will only be using one at once?). If the user changes to a different chat the listener is released and a new one is set for the new chat.
7. Deployment View
DeChat is a client side application that will be run inside the user’s browser without server intervention other than connecting to the SOLID PODs and the videochat TURN server.
It makes sense to deploy the app in Github Pages.
This has the added benefit of having the whole project in one place so the user can see the code, the documentation and use the app itself from the same place.
8. Cross-cutting Concepts
8.1. Data Privacy and Ownership
Perhaps the most important concept surrounding this project and what sets it apart from a conventional chat.
Pursuing what the SOLID spec looks for, its imperative that the user regains control of his own data and that it doesnt fall in the hands of a third party.
For that purpose each user’s data will be uniquely in his own POD, a personal storage to which only he/she has full control over. As a result, when a user sends a message this message will only be stored in that user’s POD and nowhere else. User’s partner will be able to read this message as long as they are granted permission to do so but as said, the data will be exclusively in its author’s POD.
8.2. Performance
Obviously we aren’t trying to get top of the industry speed in our chat, but that doesnt mean that its latency should be thrown out of the window either.
Considering that decentralizing the data means we will have to connect to several PODs instead of a unique server like in a centralized architecture it might be a challenge to retain acceptable speeds.
8.3. Security
It’s important to preserve the privacy of the data and the security of the user during the usage of DeChat.
For that purpose all connections will be done through HTTPS. Authentication will be done with the user’s POD and special care is given to the Authorization as well.
8.4. User Experience
At the end of the day this is a chat and its meant to allow several people to communicate through it. User interface must be friendly and accessible so all kind of user profiles can use the application without any impediment or difficulty.
9. Architectural decisions
9.1. Using JavaScript and Node.js:
-
We have to choose the language of the programming that we will use to carry out the project, taking into account the advantages and disadvantages of each one.
-
We have to decide which libraries will use in the project.
-
We have to learn lots of new things to carry out the project.
We have to use Solid, a web decentralization project led by Tim Berners-Lee. Solid supports the framework of JavaScript Angular and the library React.
-
If we use a language that we do not know at all, the beginning of the project will be hard.
-
If we use a language other than JavaScript, we will have many less alternatives in the future because solid supports Angular, a framework of JavaScript, or React, a library of JavaScript.
-
If we decided to use Angular we would have to learn how to use it, this means, where we already have things to learn to add one more. And we do not believe we will know enough about Angular to carry out the project correctly. It does not save us anything.
-
If we discard Angular and use only Node.js, we would save ourselves time learning Angular. With Node.js and jQuery, it is enough to carry out the project.
-
Using Java.
-
Using JavaScript with Node.js and Angular.
-
Using JavaScript with Node.js.
-
We make the decision of using JavaScript, because although we are used to Java or C#, we prefer to take the risk of using a programming language in which we have less experience, since that provides us more resources in Solid.
-
At first we had thought to use Angular too, but we switched to just Node.js and jQuery because with these tools we can carry out the project no problem, and we save ourselves the task of learning and knowing how to handle Angular.
10. Quality Requirements
- Testability
-
The app should be testable, as automated as possible with the use of Unit Testing and CI where applicable, as well as User Stories.
- Performance
-
The app must perform within reasonable levels of latency.
- Usability
-
The app must be user friendly and should have a comfortable learning curve. It is imperative that the user doesnt need to waste time figuring out how to use the app
- Maintainability
-
We must produce clean and organized code so further work on the app is as easy as possible.
- Adaptability
-
The app must be flexible enough to allow changes and extensions easily in an environment of continous changes and growing requirements.
- Suitability
-
The app must fit what the stakeholders expect from a chat first and foremost.
- Modularity
-
The app have to be a set of modules. Some advanatges by using modules are:
-
Singly testability, every module will be tested
-
Extensibility, adding another services in a simple way -only modifying new service related parts-.
-
Easy replacement (see adaptablity section), having differentiaded modules we may facilitate the interchage between similar choices -eg. in a project that uses a database change a relational one by a non-relational using the adapter patern-.
-
- Portability
-
The app must be used in any operating system as long as it has a web browser.
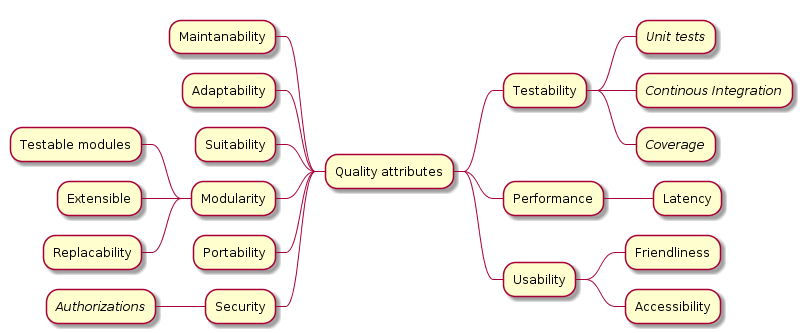
10.1. Quality Tree

10.2. Quality Scenarios
10.2.1. Usage Scenarios
The following scenarios has been tested using Cucumber as teachers have requested.
- List friends
-
When we are start using DeChat app, after login, user’s friends should be listed on. For example: When My friends got listed after press List Friends button I can find my friend Alberto there.
- Get a notification
-
We want to check if a notification pops up helping us knowing when a message arrives. When I receive a new message from a partner while i am chatting then I receive a notification.
- Know the identity of our chat-partner
-
It is very important for our users get the name of the friend who are chatting with. For example: When i am in the chat main page and I press the option tagged by "Pepito" i get a chat page headed by "Pepito", the name of the partner.
- Send a message
-
Obviously, sending messages is a main part of the chat. So we want to send a message to another partner or group. This way my friend can get immediately my message. For example: When I send a message "Hello Margarita, que bella flor" Then She receives a message "Hello Margarita, que bella flor" from me
- Read a received message
-
The other main part of the chat, the messages have to persist, having them available after reading the first time. For example: If we are in the page that contains the chat with Jose, who ones sent me "Hi friend", we can read the message "Hi friend" as far as eg. we don´t delete the chat.
11. Risks and Technical Debts
These are the known risks and solution proposals:
-
First time using most of this tech. We have never made a RCT application before, nor used Node.js. It’s an obstacle to overcome and to do so we have to learn how to dwell in all of this on our own, which is no easy task.
-
Low experience with JavaScript. We already know the basics, but developing such a web app is on another level. We need to get used to JS and its quirks.
-
SOLID is not exactly flavour of the month, therefore it’s still greenfield that required a lot of investment in learning its modus operandi and specification.
-
PODs structure. One problem we came across is that we thought all PODs had the same directory structure (private folder, public folder, etc.) Once we started having users test the application we discovered this is not a norm and some users might not have the expected folders. Our solution was to create our own folder inside the user’s POD, to store DeChat’s data.
-
Permissions. We knew from the start that we should pay attention to which resources users had access too. For example, we dont want a user reading another user’s DeChat folder. For that purpose, we learned Web Access Control in SOLID.
-
Performance. Specially considering group chats, we are aware that connecting to several PODS to get the messages from each participant will take a toll in latency. We must try to minimize this as much as we can.
12. Glossary
| Term | Definition |
|---|---|
Solid |
Solid is a technology developed by Inrupt whose goal is to empower the user and make him the owner of his own data. For that purpose it uses web standards such as Linked Data. |
POD |
A Solid POD is your own private place where your data will reside. You as a user decide who and what can access this data. As well, your POD acts as an API that allows all your Solid Apps to intercommunicate. |
Node.js |
Open source, cross-platformo JavaScript environment that executes JS code outside of a browser. |
Webpack |
Module bundler that processes a project’s dependencies a generates one or more bundles. |
Angular |
Typescrit-based full-stack web application framework which was considered in early stages. |
React |
Is a JavaScript library for building user interfaces. React can be used as a base in the development of single-page or mobile applications. |
JSON |
JavaScript Object Notation is a lightweight data exchange format that will be used by DeChat to store user’s messages. |
RDF |
(Resource Description Framework) RDF is a standard model for data interchange on the Web. |
UI |
User Interface, is the space where the interaction between the user and the machine will take place. |
ldflex-query |
Library that allows querying PODS through LDFlex expressions. |
solid-file-client |
Library by Jeff Zucker that allows creating and managing files and folders in SOLID PODs. |
NPM |
The default package handler for Node.js, an execution environment for JavaScript. |
IDE |
(Integrated Development Environment) IDE is a software application that provides comprehensive facilities to computer programmers for software development. |
jQuery |
Is a multiplatform library of JavaScript, that allows to simplify the way to interact with HTML documents, manipulate the DOM tree, manage events, develop animations and add interaction with the AJAX technique to web pages. |
.acl |
files that specify the authorization rules of a POD’s directory/file. |
TURN server |
'Traversal Using Relays around NAT' is a protocol used to traverse the use of NATs or firewalls on multimedia applications. |
RTC |
'Real Time Communications' is a web technology that uses a common set of protocols to allow intercommunication on different browsers or mobile platforms. |
GitHub Pages |
Static site hosting service by GitHub. |
Peer-to-peer |
Net or connection type in which computers act as equal to each other, without fixed clients and servers. |
About arc42
arc42, the Template for documentation of software and system architecture.
By Dr. Gernot Starke, Dr. Peter Hruschka and contributors.
Template Revision: 7.0 EN (based on asciidoc), January 2017
© We acknowledge that this document uses material from the arc 42 architecture template, http://www.arc42.de. Created by Dr. Peter Hruschka & Dr. Gernot Starke.
